こんにちは。ひかるです。
WordPressの投稿画面を本番環境と同じデザインにしました。これやると、めちゃくちゃブログが書きやすくなります。
僕はWordPressテーマに「STORK(ストーク)」を使っていますので、同じストークの方向けにエントリーです。
サマリー
- 投稿画面のCSSをカスタマイズするとサクサクかける
- 投稿画面用のCSSファイルを用意するだけ
- 簡単な4ステップを紹介
- WordPressテーマ「STORK」を使っている方向け
CONTENTS
WordPressの投稿画面を本番環境と同じデザインにカスタマイズするってどういうこと?
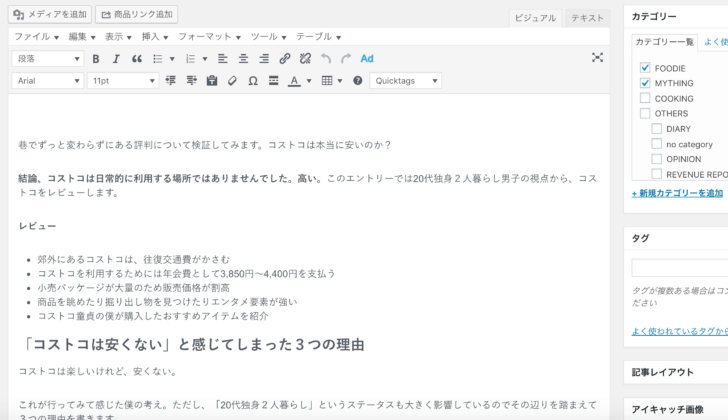
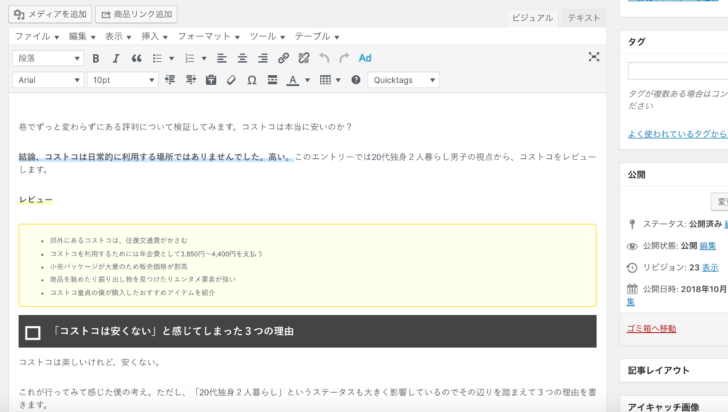
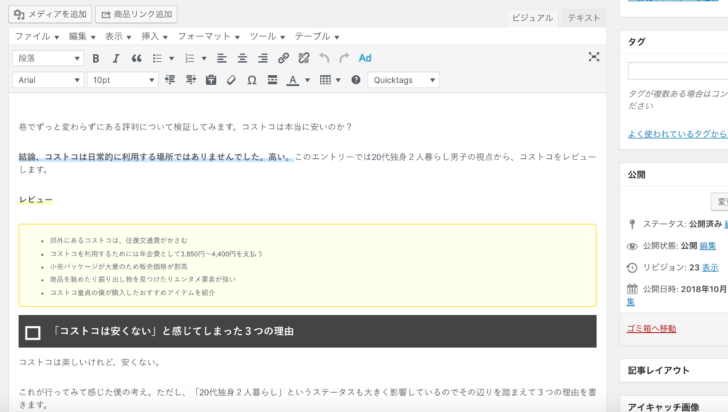
カスタマイズ前後の僕のワードプレス投稿画面をみてください。
カスタマイズ前 | カスタマイズ後 |
カスタマイズ前では見出しやリスト、強調表示は文字の大きさやBOLDでしか表現されていません。初期設定だとみんなそうです。が、カスタマイズすると見出しやリストなどのデザインが変わっています。記事公開画面で設定したCSSデザインを投稿画面に反映させることができるんです。
カスタマイズ前は、本番環境でどんな感じに表示されるかな〜なんて「プレビュー」を乱用してましたが、いちいち画面切り替えるのが面倒でしょうがなかった。独自に設定しているマーカー強調も何色使ったか確認しづらく・・・。
カスタマイズしたことで、投稿画面がほぼ本番表示と同じデザインになったので、書きながらデザインを確認することができます。ビジュアルが変わるだけでさらにエントリーを書くのも楽しくなりますのでオススメ。
以下のリンクサイトを参考にしました。リンクをさらっと読んでることを前提にしてワードプレス投稿画面カスタマイズのやり方を以下で説明します。
>>WordPressビジュアルエディタのCSSに実際の表示を適用する方法
>>ストーク使いに捧ぐ!ビジュアルエディタを実際の記事の見栄えで書けるCSS作ったよ!
function.phpに「editor-style.css」を読み込む指令を記述
リンクサイトを参考に。コピペでさくっと。

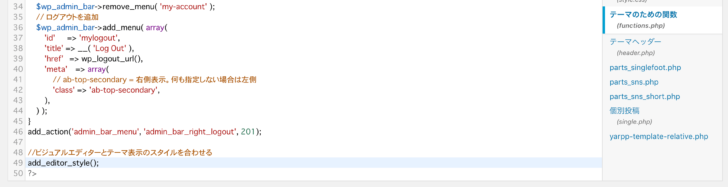
僕はWordPressの管理画面から直接変更しました。「外観」→「テーマの編集」→「stork_custom」→「テーマのための関数」を選んで最終行に貼り付け。function.phpは失敗すると大変なことになるので、バックアップを忘れずに!
本番環境のCSSコードを「editor-style.css」にコピー

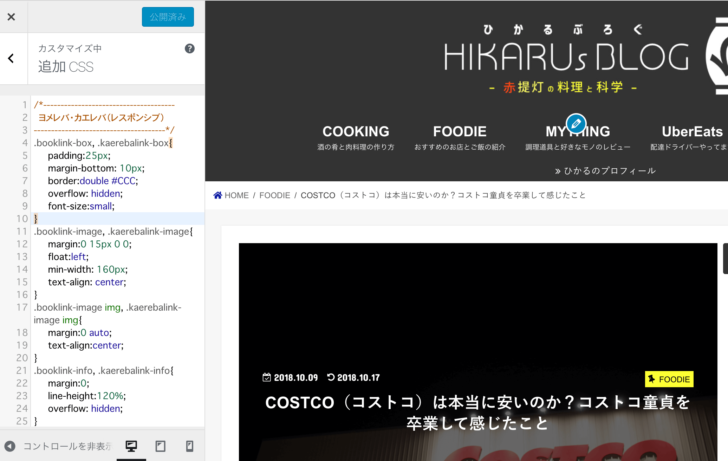
「外観」→「カスタマイズ」→「追加CSS」で、自分が設定している本番環境のCSSをコピー。多くの人は「追加CSS」でCSSをいじっていますよね。もし、「テーマの編集」から子テーマのstyle.cssに書き込んでいたら、そっちをコピーしてください。

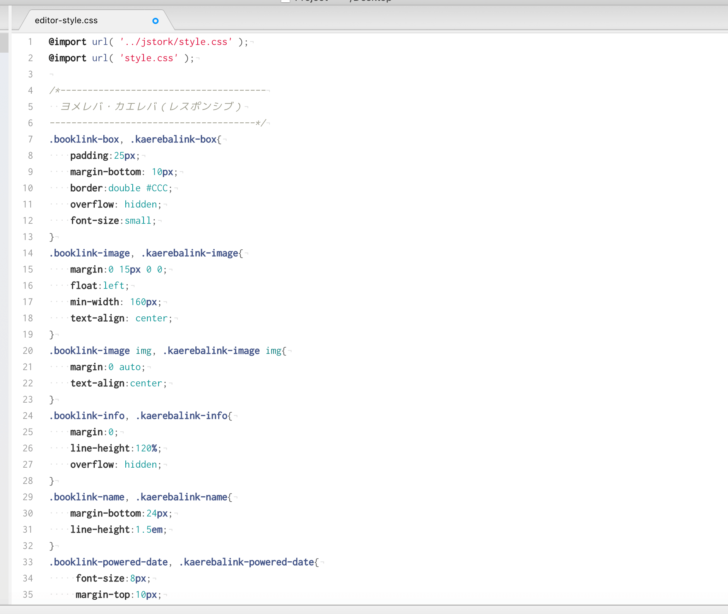
テキストエディタを開き、「親テーマ」「子テーマ」のstyle.cssを読み込む指示を冒頭に記述。その後、コピーした「追加CSS」を貼り付け。ちなみにテキストエディタは「atom」を使っています。
投稿画面用に一部セレクタを置換
ここで僕はつまづきました。
本番環境用CSSファイル(style.css)を投稿画面用CSSファイル(editor-style.css)にコピーしたからOKでしょ
ていうのは早計。
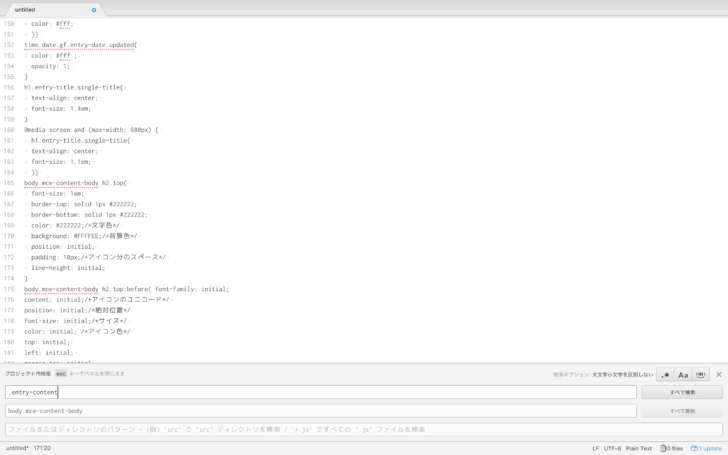
STORK(ストーク)の場合、本番環境のセレクタは「.entry-content」ですが、投稿画面のセレクタは「body.mce-content-body」と異なります。いくらeditor-style.cssを用意しても、セレクタが「.entry-content」のままだと、投稿画面のCSSに反映されないわけです。

ということで、テキストエディタで「.entry-content」を「body.mce-content-body」に一括置換します。これにて投稿画面用のCSSファイルが完成。「editor-style.css」と名前をつけてPCに保存します。
作成した「editor-style.css」をサーバーに保存

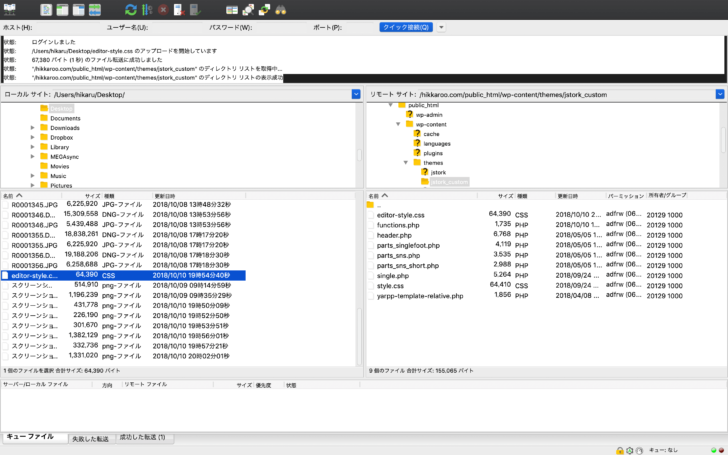
FTPソフトを使って作成した「editor-style.css」をサーバー環境に保存します。保存するのは「子テーマ」の「style.css」が置いてあるのと同じレイヤー(画像参照)。ちなみに「FileZilla」を使っています。
投稿画面用のCSSの反映完了!!

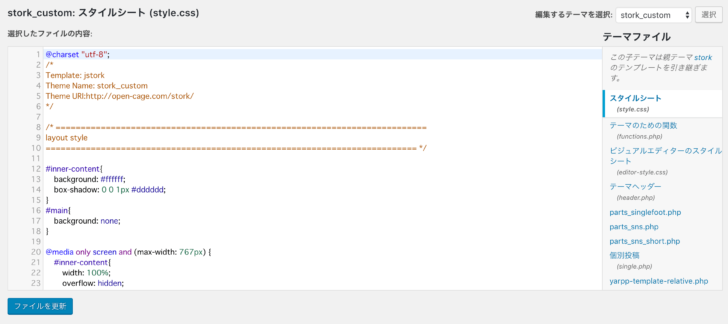
ワードプレスのテーマ編集画面をのぞくと、しっかり「editor-style.css」が反映されています。

お試しあれ!
ひかる




















コメントを残す