こんにちは。ひかるです。
ひかるぶろぐを少しカスタマイズ。モバイルからのアクセス時に、画面下部にフッター固定バーを設置しました。
スクロールに追従して画面にずっと表示されたままのメニューがさっと作れるエントリーです。
サマリー
- スマホ画面下部にフッター固定バーを表示できるようになった
- フッター固定バーに実装した4つの機能を紹介
- コードをコピペするだけで設置できちゃう作り方を載せてます
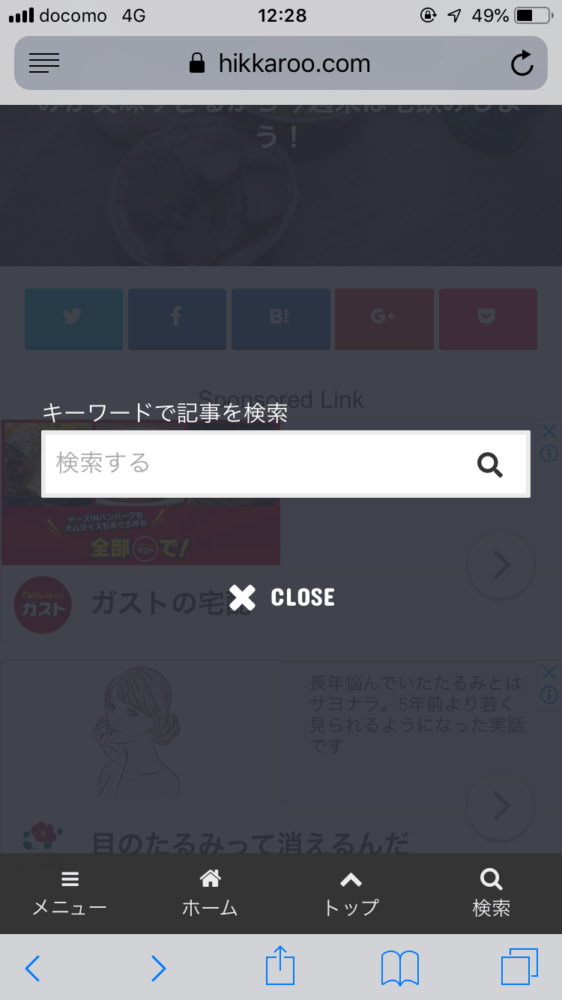
このエントリーでできるようになるのはスマホ画面にフッター固定バーを表示すること
スマホからブログへのアクセス時に画面下部にフッター固定バーを設置しました。
BEFORE | AFTER |
このフッター固定バーは下へ下へスクロールしても追従して画面下部に表示されたままになります。どこまでいっても。今回固定メニューを導入した背景として今まで直帰率が高かった悩みがありました。
「今の画面デザインだと他のエントリーにアクセスしづらいよなあ」
「長文のエントリーになる傾向があるからページトップに遡ってスクロールするのダルいよなあ・・・」
と思っていて技術的にこの問題を放置してましたが、今回フッター固定バーを設置することで一応は解決できました。ヘッダーを固定することも考えたのですが、上から下に閲覧していくのに画面上部にヘッダーが固定されていると目障りになるのでボツ。画面下部ならそれほど邪魔にならなそうです。
フッター固定バーを設置して便利なボタンを用意しました。
フッター固定バーの便利なボタン1:ハンバーガーメニューを表示する

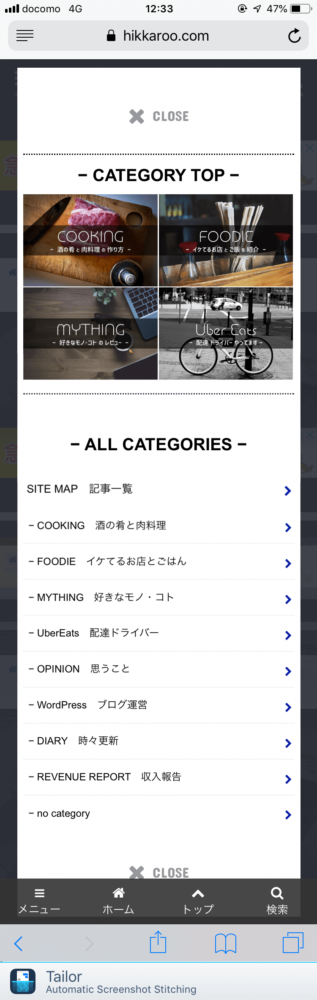
フッター固定バー「メニュー」をタップすると、ハンバーガーメニューが表示されます。ハンバーガーメニューはヘッダーの一要素なので、今回実装したフッター固定バーがなければページトップ左上にしか表示されません。つまりハンバーガーメニューをタップしてもらえない泣。フッター固定バーを設置したことでいつでもハンバーガーメニューへアクセスできるようにしました。
僕はハンバーガーメニューには、特にみて欲しいカテゴリー4つ(CATEGORY TOP)、サイトマップ・その他全カテゴリー(ALL CATEGORIES)を表示させています。
フッター固定バーの便利なボタン2:ブログトップページへ戻る

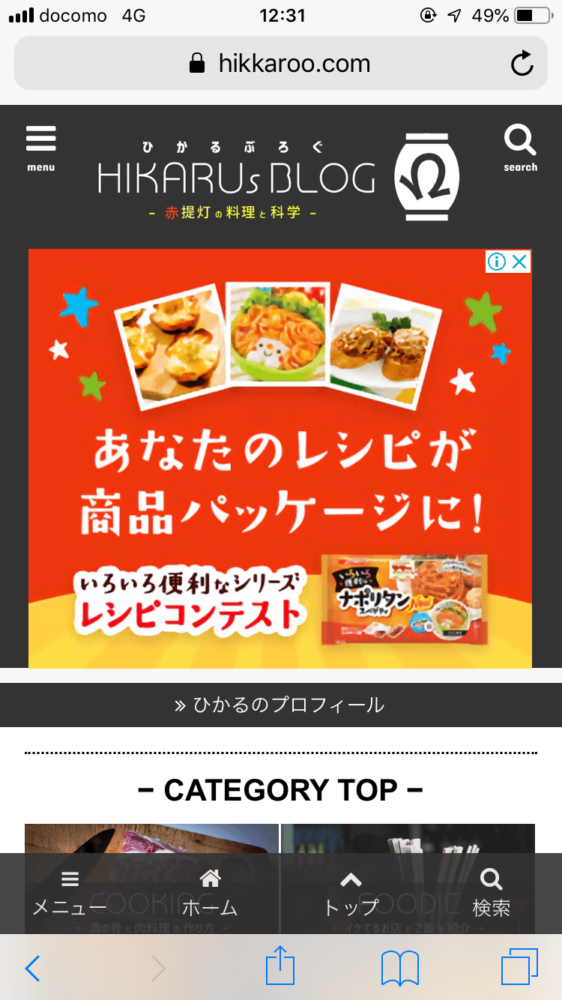
2つ目の「ホーム」ボタンでは、ひかるぶろぐのトップページに遷移させるようにしました。特定のエントリーをブックマークしていただいているありがたい読者の方が「最新エントリー更新されてないかな」という場合に特定のエントリーページ→トップ画面へアクセスしやすいようにしました。
ヘッダーのロゴをタップすればトップ画面には飛べますが、他にもアクセスの方法を用意したって感じです。
フッター固定バーの便利なボタン3:エントリーページトップへ戻る
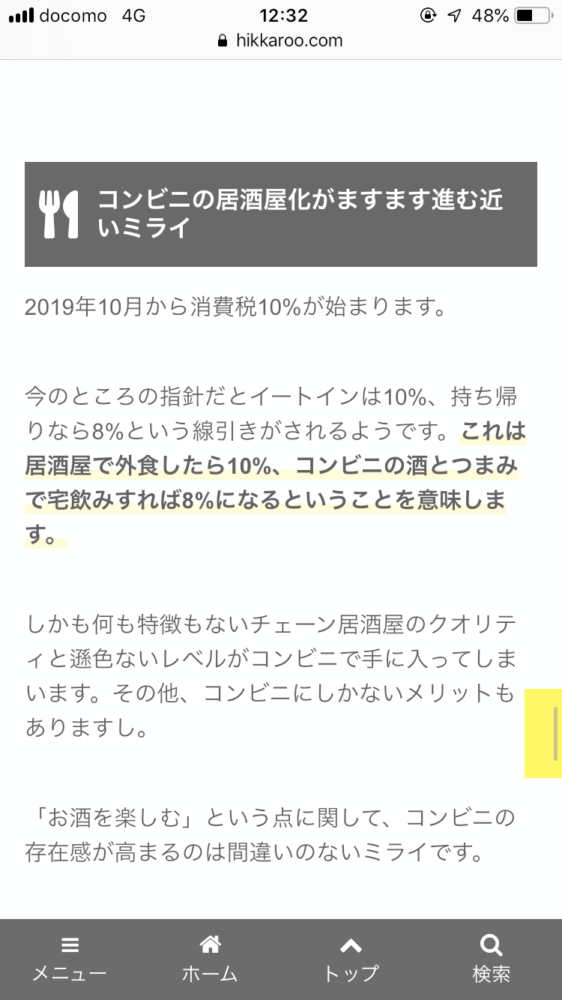
 画像右側のマークが長文の証ですが・・・ 画像右側のマークが長文の証ですが・・・ |  スクロールしなくても一瞬でページ上部へ戻ります スクロールしなくても一瞬でページ上部へ戻ります |
僕のエントリーは4,000字超と比較的長文化しやすい傾向があります。これを読み返す時にわざわざ上にスクロールするのはかなりのストレス。特に料理系のエントリーは必ず読み返す必要が出てくるので・・・。フッター固定バーの「トップ」をタップすれば一瞬でページトップまで戻れます。
個人的にはこのボタンがとても重宝しています。
フッター固定バーの便利なボタン4:エントリー検索画面を表示する

これも今まではヘッダー右上に表示されていましたが、いつでも他のエントリーを検索できるようにしました。記事数も少なく網羅性が弱いブログなのでまだまだ使われる頻度は少ない検索画面ですが他のエントリーにアクセスしてもらう方法が増えるのはいいことですよね。
このようにスクロールしても追従してくれるフッター固定バーに4つのボタンを設置することで利便性が高まるというわけです。
フッター固定バーの作り方
そんな便利なフッター固定バーの作り方をメモしておきます。
WordPressテーマは「STORK(ストーク)」を使っていますが、ググったらSTORKでフッター固定バーの作り方を紹介しているものがヒットしなかったので参考になれば嬉しいです。
以下の外部リンクを参考にさせていただきました。ありがとうございます!
>>WordPressスマホ固定フッター(フロート)メニューの表示方法!コピペ可のCSSコードも!
フッター固定バーの作り方は次の3ステップ。
- 子テーマにfooter.phpを用意する
- フッター固定バーにコードを記述する
- 追加CSSにコードを記述する
フッター固定バーの基になる要素を出力させ(footer.php)、出力した要素を綺麗にデザインする(追加CSS)というのが今回やりたいこと。
まずは「ひかるぶろぐ」にフッター固定バーを表示させるための要素を追加出力させる命令が必要です。これは「footer.php」が役割を担っています。スクロールに追従する固定バーの作り方として他にはjQueryでやる方法もあるようですが、ビギナーにはハードル高すぎ。
今回はPHPとCSSを使って用意します。
まず、子テーマ(stork_custom)に「footer.php」を用意します。子テーマは公式サイトからDLできます。
公式サイトからDLした子テーマには残念ながら次の3ファイルしか用意されていません。
- functions.php
- style.css
- yarpp-template-relative.php
これに加えて「footer.php」を追加します。
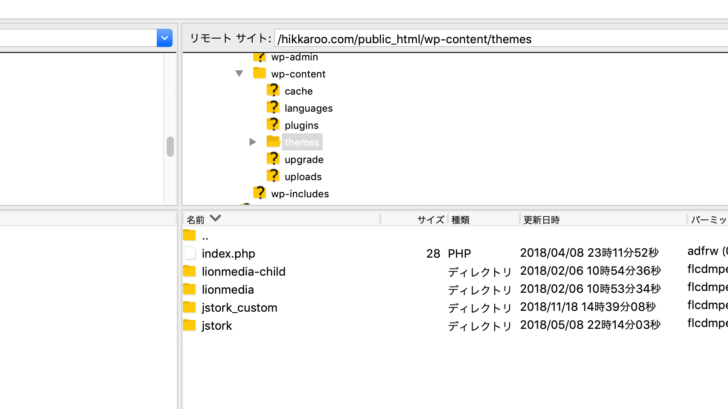
FTPソフトを使って親テーマ(jstork)の「footer.php」をPC(デスクトップなど)にDLします。名称そのまま、子テーマ(jstork_custom)のディレクトリにコピーすればOKです。

おそらく、「public_html」→「wp-content」→「themes」と進むと「jstork_custom」があるはず。親テーマの「footer.php」も同じように辿っていけば見つかります。
FTPソフトは「FileZilla」を使っています。
フッター固定バーにコードを記述する
子テーマに用意した「footer.php」にフッター固定バーを出力させるためのコードを追記します。
<div id="page-top">
<a href="#header" title="ページトップへ"><i class="fa fa-chevron-up"></i></a>
</div>
<?php
if(!is_page_template( 'page-lp.php' ) && !is_singular( 'post_lp' )){
if(get_option('side_options_pannavi', 'pannavi_on') == 'pannavi_on_bottom'){
breadcrumb();
}
}
?>
<footer id="footer" class="footer wow animated fadeIn" role="contentinfo">
<div id="inner-footer" class="inner wrap cf">
<?php if(!is_page_template( 'page-lp.php' ) && !is_singular( 'post_lp' )): ?>
<div id="footer-top" class="cf">
<?php if ( is_mobile() && is_active_sidebar( 'footer-sp' )) : ?>
<?php dynamic_sidebar( 'footer-sp' ); ?>
<?php else:?>
<?php if ( is_active_sidebar( 'footer1' ) ) : ?>
<div class="m-all t-1of2 d-1of3">
<?php dynamic_sidebar( 'footer1' ); ?>
</div>
<?php endif; ?>
<?php if ( is_active_sidebar( 'footer2' ) ) : ?>
<div class="m-all t-1of2 d-1of3">
<?php dynamic_sidebar( 'footer2' ); ?>
</div>
<?php endif; ?>
<?php if ( is_active_sidebar( 'footer3' ) ) : ?>
<div class="m-all t-1of2 d-1of3">
<?php dynamic_sidebar( 'footer3' ); ?>
</div>
<?php endif; ?>
<?php endif; ?>
</div>
<?php endif; ?>
<div id="footer-bottom">
<nav role="navigation">
<?php wp_nav_menu(array(
'container' => 'div',
'container_class' => 'footer-links cf',
'menu' => __( 'Footer Links' ),
'menu_class' => 'footer-nav cf',
'theme_location' => 'footer-links',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'depth' => 0,
'fallback_cb' => ''
)); ?>
</nav>
<p class="source-org copyright">©Copyright<?php echo date('Y'); ?> <a href="<?php echo esc_url(home_url( '/' )); ?>" rel="nofollow"><?php bloginfo( 'name' ); ?></a>.All Rights Reserved.</p>
</div>
</div>
</footer>
</div>
<?php wp_footer(); ?>
</body>
</html>用意した「footer.php」はこのようなコードが書かれているかと思います。 69行目「<?php wp_footer(); ?>」と70行目「</body>」の間に以下のコードを追記します。
<!-- フッター固定バー -->
<?php if(wp_is_mobile()) { ?>
<ul class="footer_menu">
<li><a href="#spnavi" data-remodal-target="spnavi" ><span class="fontawesome-menu"></span><br>メニュー</a></li>
<li><a href="https://hikkaroo.com"><span class="fontawesome-home" style="font-size:16px"></span><br>ホーム</a></li>
<li><a href="#"><span class="fontawesome-top" style="font-size:16px"></span><br>トップ</a></li>
<li><a href="#searchbox" data-remodal-target="searchbox" ><span class="fontawesome-search" style="font-size:16px"></span><br>検索</a></li>
</ul>
<?php } else { ?> <?php } ?>
<!-- ここまで -->
これでフッターに固定バーに必要な要素が出力されるようになります。が、CSSコードを用意してないのでまだブサイクなデザインです。最終ステップに移りましょう。
追加CSSにコードを記述する
出力した固定バーを表示させるためのCSSコードを用意します。
WordPress管理画面から「外観」→「カスタマイズ」→「追加CSS」と進んで、次のコードを追記します。
/*--------------------------------
モーダルウィンドウ
---------------------------------*/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/*--------------------------------
スマホフッター固定バー
---------------------------------*/
ul.footer_menu {
background: #333;
margin: 0 auto;
padding: .5em 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color: #fff;
text-align: center;
text-decoration: none;
line-height: 1.5em;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: #333;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/*--------------------------------
スマホフッター固定バーアイコン
---------------------------------*/
.fontawesome-menu:before{
font-family: "fontawesome";
content: "\f0c9";
}
.fontawesome-home:before{
font-family: "fontawesome";
content: "\f015";
}
.fontawesome-top:before{
font-family: "fontawesome";
content: "\f077";
}
.fontawesome-search:before{
font-family: "fontawesome";
content: "\f002";
}一応はこれで「ひかるぶろぐ」と全く同じフッター固定バーが表示されるはずです。
自分好みにフッター固定バーをCSSカスタマイズするためのコツ
せっかくなら、自分のブログに合わせて少しカスタマイズしませんか?
僕もさきほど紹介した外部リンクのCSSコードをベースにして、フッター固定バーの背景カラーやアイコンを変更しました。この辺を自分のブログに合わせてCSSをカスタマイズすると楽しいのですが、変更するコツを記載しておきます。
CSSカスタマイズ画面に一時的に表示させる
CSSをいじくる時は「外観」→「カスタマイズ」→「追加CSS」でコードの反映を確認しながらコードを書くのが非常に便利ですよね。しかし、このままだとカスタマイズ画面ではフッター固定バーは表示されません。
なぜかというと、先ほどのPHPコードで「スマホのみに表示させる」という命令(<?php if(wp_is_mobile()) { ?>)をしていたためで、このまま確認できずにCSSコードをいじるのは非常に不便です。そこで一時的にカスタマイズ画面にフッター固定バーを表示させます。
先ほどの子テーマ「footer.php」から追記した「<?php if(wp_is_mobile()) { ?>」と「<?php } else { ?> <?php } ?>」を削除して以下の状態にして保存します。
<ul class="footer_menu"> <li><a href="#spnavi" data-remodal-target="spnavi" ><span class="fontawesome-menu"></span><br>メニュー</a></li> <li><a href="https://hikkaroo.com"><span class="fontawesome-home" style="font-size:16px"></span><br>ホーム</a></li> <li><a href="#"><span class="fontawesome-top" style="font-size:16px"></span><br>トップ</a></li> <li><a href="#searchbox" data-remodal-target="searchbox" ><span class="fontawesome-search" style="font-size:16px"></span><br>検索</a></li> </ul>
「スマホのみに表示させる」という命令を削除したので、PC画面にもフッター固定バーが表示されるようになりました。これでカスタマイズ画面を見ながらCSSを編集することができるようになります。
CSSカスタマイズが終わったら、PHPコードを編集して戻すことをお忘れなく。PC画面にもフッター固定バーを表示させたい場合はそのままでOKです。
フッター固定バーを自分好みにカスタマイズするには?
僕はフッター固定バーに4つの機能をもたせましたが、数を減らしたい、または背景カラーを運営ブログのテーマカラーに合わせたり、シンプルに黒背景にするなどしたいですよね。フッター固定バーを作ろうとしているぐらいなのでわざわざ書く必要がないかもしれませんが、PHPとCSSの編集箇所をメモします。
ボタンの数を減らす・名称を変更する
超初歩なので書く必要ないかもしれませんが、「footer.php」を編集します。
<li><a href="#spnavi" data-remodal-target="spnavi" ><span class="fontawesome-menu"></span><br>メニュー</a></li> <li><a href="https://hikkaroo.com"><span class="fontawesome-home" style="font-size:16px"></span><br>ホーム</a></li> <li><a href="#"><span class="fontawesome-top" style="font-size:16px"></span><br>トップ</a></li> <li><a href="#searchbox" data-remodal-target="searchbox" ><span class="fontawesome-search" style="font-size:16px"></span><br>検索</a></li>
<li>〜〜〜</li>が上から4つ並んでいます。スマホ画面では左から順番に次のボタンが出力されます。
- メニュー(ハンバーガーメニューの表示)
- ホーム(ブログトップページの表示)
- トップ(ページトップに戻る)
- 検索(検索画面の表示)
もし必要のないボタンがあれば、該当する<li>〜〜〜</li>を1行丸ごと削除すれば出力されません。さらに順番を変えればボタンの位置も変更できます。また、ボタン名称を変えたい場合は<br></a>の間を書き換えてあげればOKです。
背景カラーのカスタマイズ
先ほど追記したCSSコードのうち、背景カラーに関わるのは次の部分です。
ul.footer_menu {
background: #333;
「#333」を自分の好きな色に変更します。僕はこちらを参考にしてカラーコードを選んでいます。
ボタンアイコンのカスタマイズ

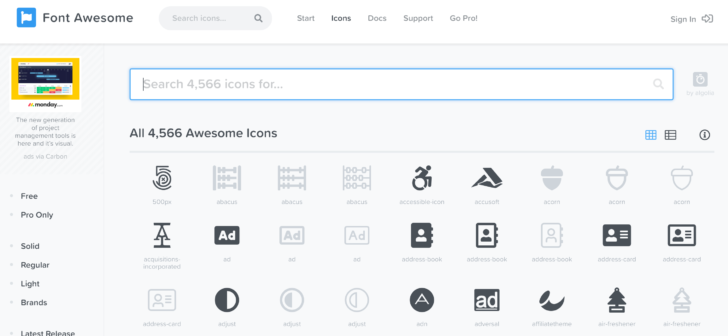
今回アイコンは「Font Awesome」を使っています。ほぼ無料アイコンでたくさんのバリエーションがあるのでお気に入りのアイコンが見つかるはず。

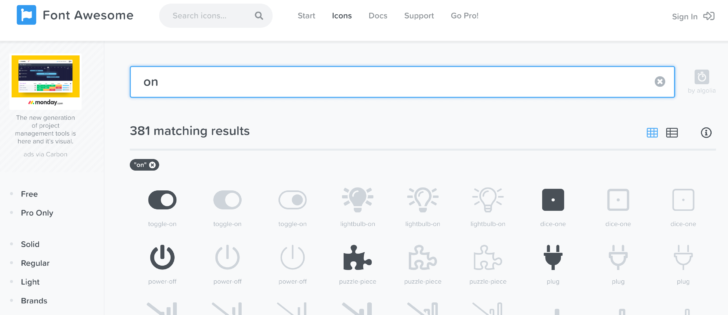
イメージに近い単語を入力すると検索ができます。お気に入りのアイコンが見つかったらクリック。

画像の黄色でベタ塗りした部分(f011)がコードです。これをCSSの該当部分に書き換えるとアイコンを変更することができます。
先ほど追加したCSSコードのうち、アイコンのコードにあたるのは次の部分。
/*--------------------------------
スマホフッター固定バーアイコン
---------------------------------*/
.fontawesome-menu:before{
font-family: "fontawesome";
content: "\f0c9";
}
.fontawesome-home:before{
font-family: "fontawesome";
content: "\f015";
}
.fontawesome-top:before{
font-family: "fontawesome";
content: "\f077";
}
.fontawesome-search:before{
font-family: "fontawesome";
content: "\f002";
}
「content: “\□□□□”」の□□□□を書き換えればOKです。
以上、備忘録的にスクロールに追従するフッター固定バーの作り方を紹介しました。今回初めてソースコードを載せてみたりしたので誰かの参考になったらとっても嬉しいです^^。
ひかる





















参考にさせて頂きました。ありがとうございます。
デザインが気に入っているので使いたいのですが…「メニュー」と「検索」がボタンを押しても機能しません!
ワードプレステーマはhummingbirdなのですが、テーマによって変更すべき箇所や、自分のサイトの「メニュー」や「検索」設定と対応させるために変更すべき箇所はありますでしょうか?
東さん
遅くなってごめんなさい!
>>「メニュー」と「検索」がボタンを押しても機能しません!
ワードプレステーマはhummingbirdなのですが、テーマによって変更すべき箇所や、自分のサイトの「メニュー」や「検索」設定と対応させるために変更すべき箇所はありますでしょうか?
→僕もひかるぶろぐ開設からプログラミングを勉強したので詳しくないのですが・・・
僕の固定バーの「メニュー」と「検索」ボタンは前提として、
すでにサイトに「メニュー」と「検索」機能を実装しているため機能します。
メニュー:ハンバーガーメニュー(ヘッダー左上)
検索:ヘッダー右上の虫眼鏡マーク
東さんの「メニュー」と「検索」に該当する機能は実装していますか?
もしされている場合、そのURLは僕の固定バーの「検索」「メニュー」のURLとは違うものではないですか??
URLを自身のサイトと同じものに置き換えれば機能するはず!です。
hummingbirdについてわからず申し訳ナスですが、そちらを確認してみてください:)
見当はずれな回答でしたらごめんなさい。
ひかる
貴重な記事、ありがとうございます。
フッターメニューの中にSNSシェアをいれるためにはどうしたらいいですか?
僕は実装していないので正確な回答ができませんが、
貴サイトのSNSシェアのリンク先URLを代入すればメニューにいれられるはずです。