こんにちは。ひかるです。
今回はブログ運営周りのエントリーです。
ブログを書いていると、PC画面のスクリーンショット(スクショ)を載せたい時ってありますよね。
それほど大きくない場合はショートカットキーを使えばパパッとスクショして保存すればOKなのですが、スクロールをびよーんとするほど大きな画面を1枚の画像で保存したいことってありませんか?
そんな時に役立つスクショの方法をまとめます。スマホなら便利なアプリがあるんですけどね。
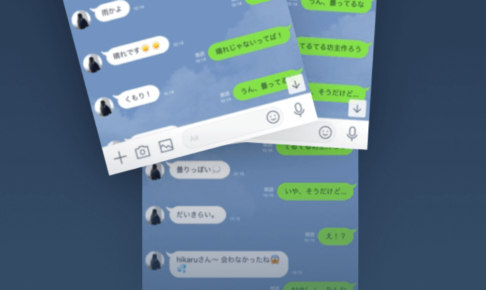
>>LINEのスクショを長文で保存できるアプリ「Tailor」が使える
- スクショに役立つショートカットキーまとめ
- 全画面保存:shift + command + 3
- 選択範囲保存:shift + command + 4
- 全画面表示:control + command + f
- タブ非表示:shift + command + f
CONTENTS
Macのスクリーンショット(スクショ)やり方一覧
まずは一般的なスクショのやり方です。2通りの方法があります。
- 全画面保存
- 範囲選択保存
Macスクリーンショット方法1:全画面保存
保存したい画面を表示してショートカットキーを入力。
shift + command + 3
初期設定ではスクショした画像は拡張子「.jpg」にて、「デスクトップ」に保存されます。

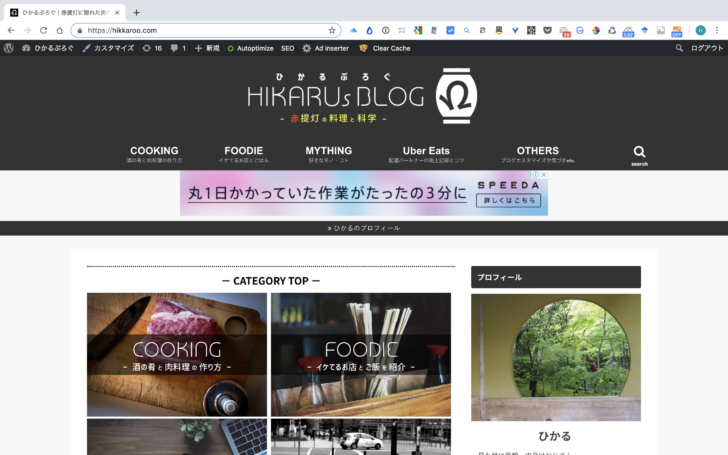
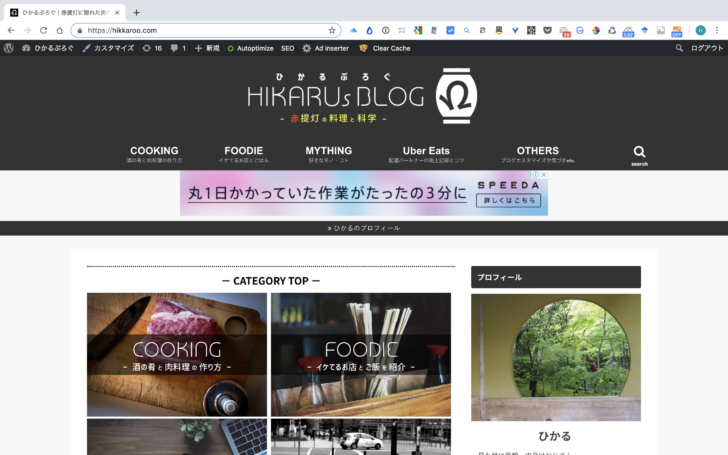
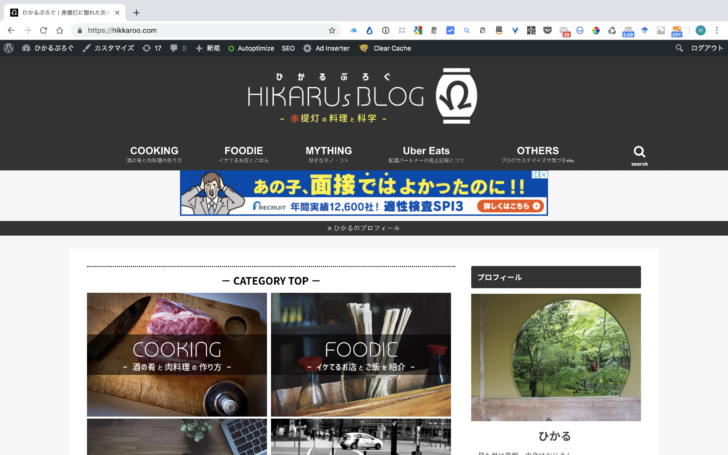
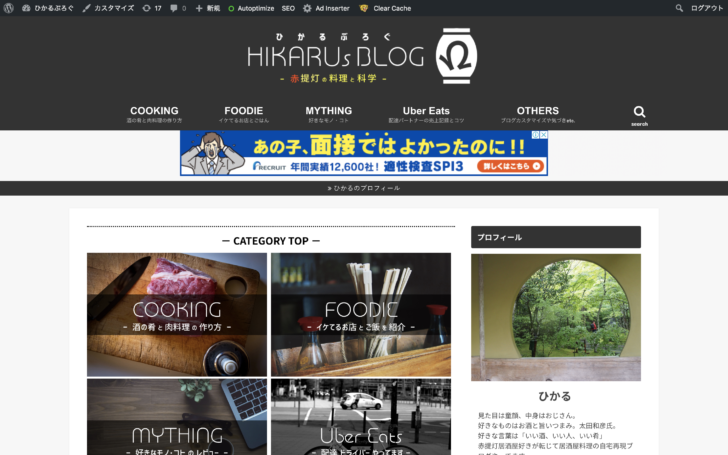
ブラウザを全画面表示(やり方は後述)させて、「ひかるぶろぐ」のトップページを全画面保存したところです。
全画面保存のメリットはサイズ指定なしの手間いらずで画面保存ができます。ただし、不要なものも写り込んでしまうのがネック。例えば上記画像なら、ブラウザのタブや検索窓、ブラウザ拡張機能などです。
ブラウザのタブや検索窓などは非表示にするショートカットキーがありますので、そちらを組み合わせれば問題はなしですね(やり方は後述)。
Macスクリーンショット方法2:範囲選択保存
範囲選択保存のショートカットキーは次の通りです。
shift + command + 4
ショートカットキーを入力すると、ポインタ(矢印マーク)が「+」に変わり範囲選択ができるようになります。その時「+」マークの右隣に数字も表示されますが、画面の座標(位置)を表しています。

あとはマウス(トラックパッド)をドラッグしてスクショしたいものを囲えば保存完了。

ひかるぶろぐのロゴ部分だけを保存してみました。
範囲選択保存のメリットは全画面保存では不要なパーツを取り除いてピンポイントでスクショが取れるところ。その代わり、範囲を指定する際に座標を厳密に指定することになるので少し手間ではあります。ただ、この座標がかなり重要で、このあと紹介するスクショ方法に大いに役立ってくれます。
スクショする時に使えるテクニック集
スクショする時に活用するテクニックも紹介します。
スクショお役立ちテク1:全画面表示

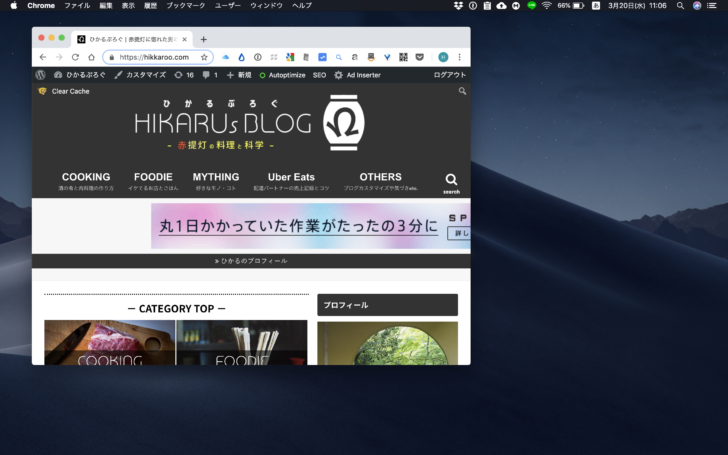
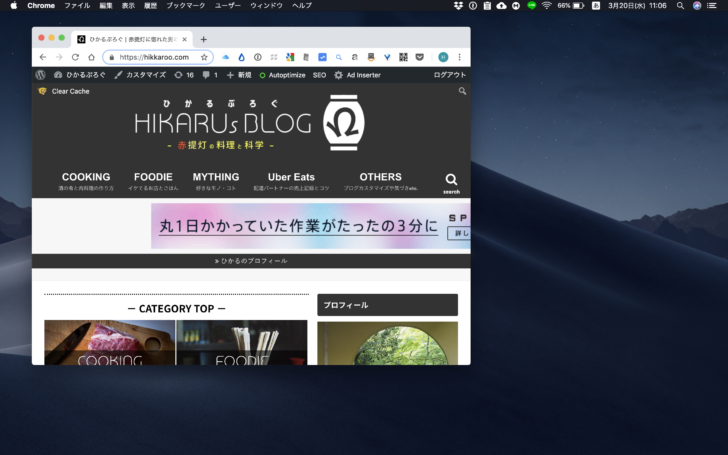
初期設定ではブラウザを開くと上記のようにデスクトップ背景の上にブラウザ表示されます。ブラウザ画面の端をドラッグすれば画面の表示サイズを拡大縮小できますし、左上の緑色の丸をクリックすれば全画面表示にすることもできます。
が、全画面はショートカットキーからも実行可能。
control + command + f


スクショお役立ちテク2:2画面表示
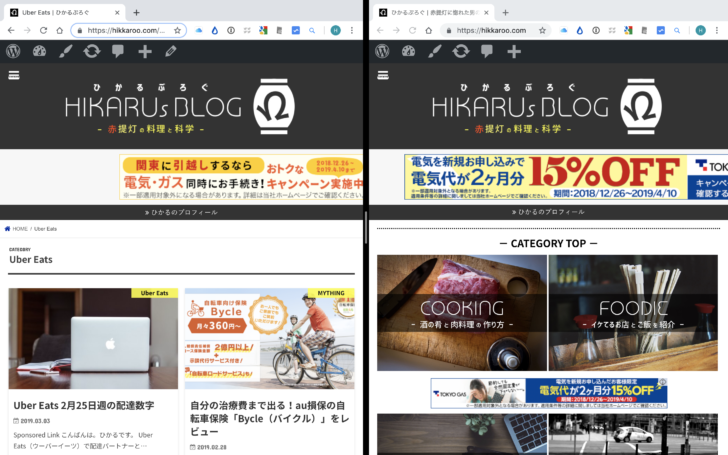
全画面以外にも2つの画面を同時に表示させることもできます。

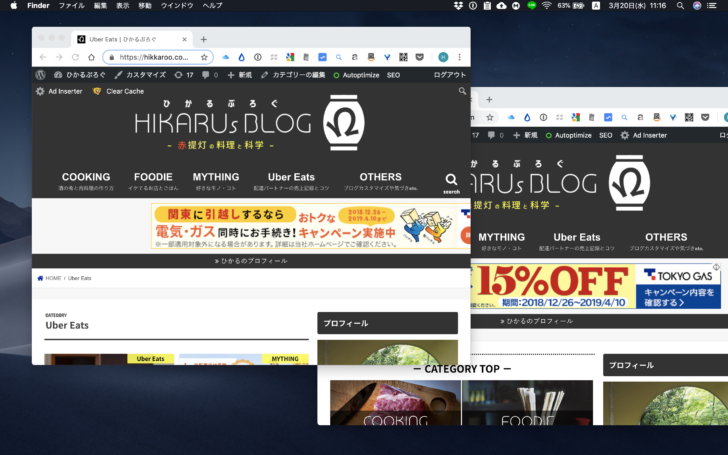
たとえば、立ち上げた2つのブラウザ。

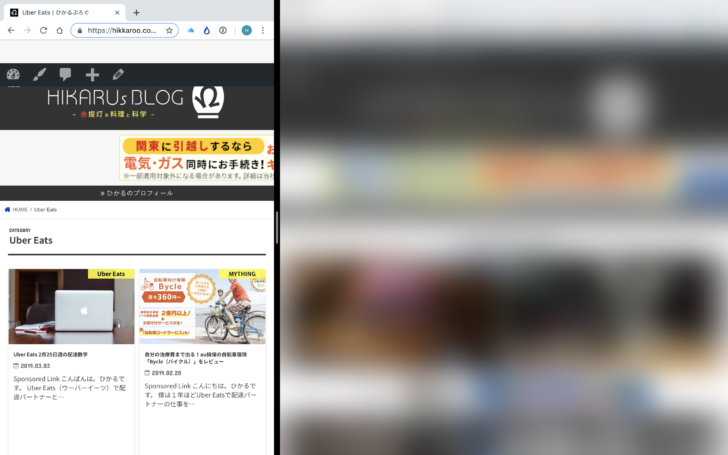
緑色の丸を長押ししたままにすると、上のように変化します。

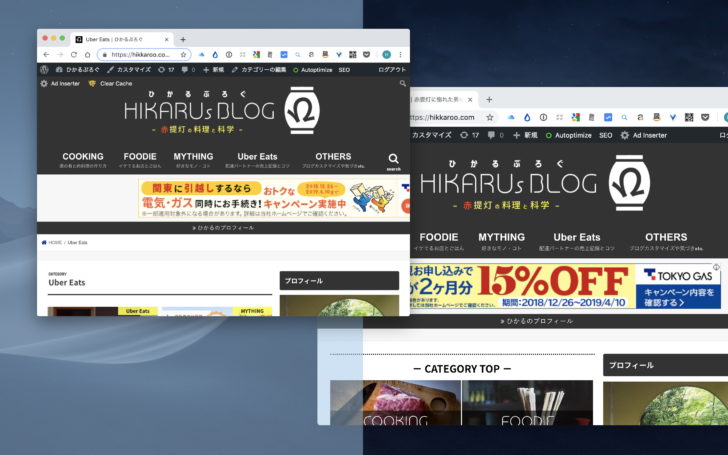
緑丸を長押ししたブラウザは画面左に固定され、もう一つのブラウザをクリックすると、、、

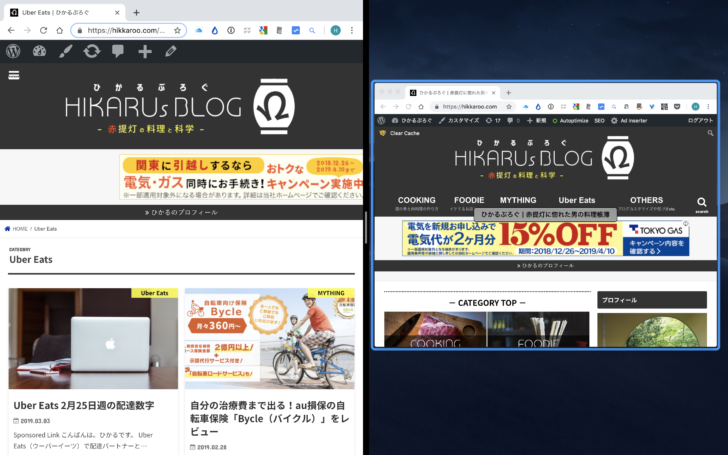
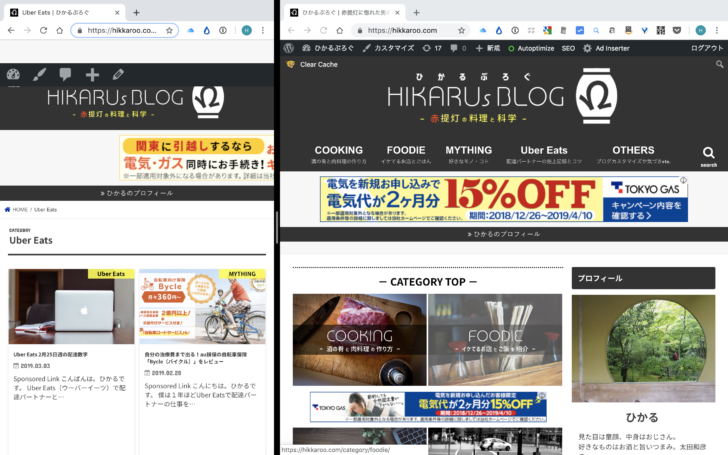
左右均等に2つのブラウザが表示されました。

真ん中の黒いラインを左右にドラッグすれば、、、

大きさも自由自在です。
この2画面表示はスクショ以外にも例えば、CSSやHTMLなど加筆修正する時など確認しながら作業する時に活躍します。
スクショお役立ちテク3:タブ非表示
さきほど全画面表示ではタブや検索窓が不要な時がある!と書きましたが、これを消すショートカットキーです。
shift + command + f


画像左で表示されていた検索窓より上が表示されなくなりました。
この機能は誤ってショートカットキーを入力してしまって、「あれ検索窓がなくなった???」とテンパることが多くて。そんな時に知っておくと復帰が早くていいですね。
ちなみに、このショートカットキーは全画面表示の時のみ使えます。
画面スクロールするほど大きなスクショを保存したい!時はこうする
Macの全画面保存と範囲指定保存はどちらも、画面に表示されている範囲しかスクショはできません。
しかしスクショの機能を応用すれば、スクロールする必要があるほど大きな画面をスクショすることも可能です。
スクロール画面のスクショ方法は次の通り。
- 「選択範囲保存」を使って1枚ずつスクショする(面倒だけど)
- スクショ画像の上下端は”あえて”重複するようにする
- 選択範囲の座標機能を使って確実に横幅を揃える
- プレビュー機能を使って画像を編集する

スクロールするほど大きな画面のスクショとは平たく言えば、スクショ画像をあとで編集して1枚に結合させてしまおうということです。それでは実践。
まずは画像を用意します。面倒ですが、「選択範囲保存」を使ってスクショをとっていきます。この時、全画面表示にしません。





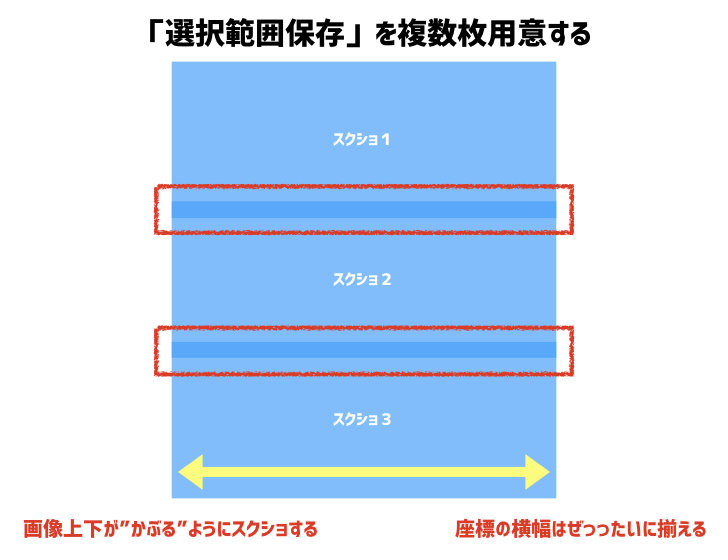
スクショするときのポイントは2つ。「画像の上下端は数センチ重なるようにスクショすること」「範囲選択の横幅は揃えること」です。
特に横幅のサイズを揃えるのがめちゃくちゃ重要で、これが揃っていないとこのあと編集でうまく結合することができません。横幅を揃えるには「範囲選択保存」の座標機能が役立ちます。この画像の場合、左端「113」からスタートして、右端「1253」で終わるように全てのスクショで範囲選択しています。
次に画像を編集して1枚に結合します。

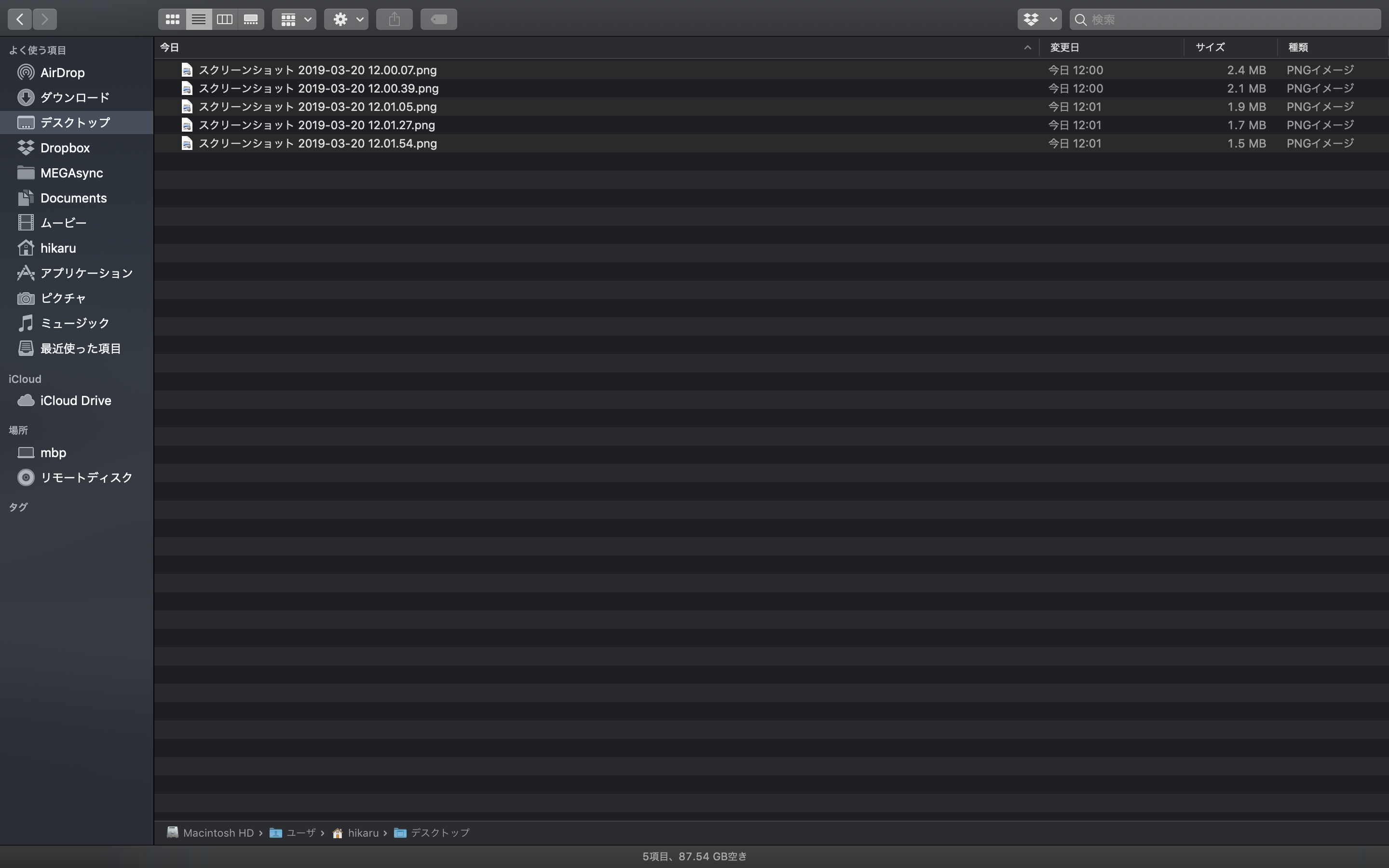
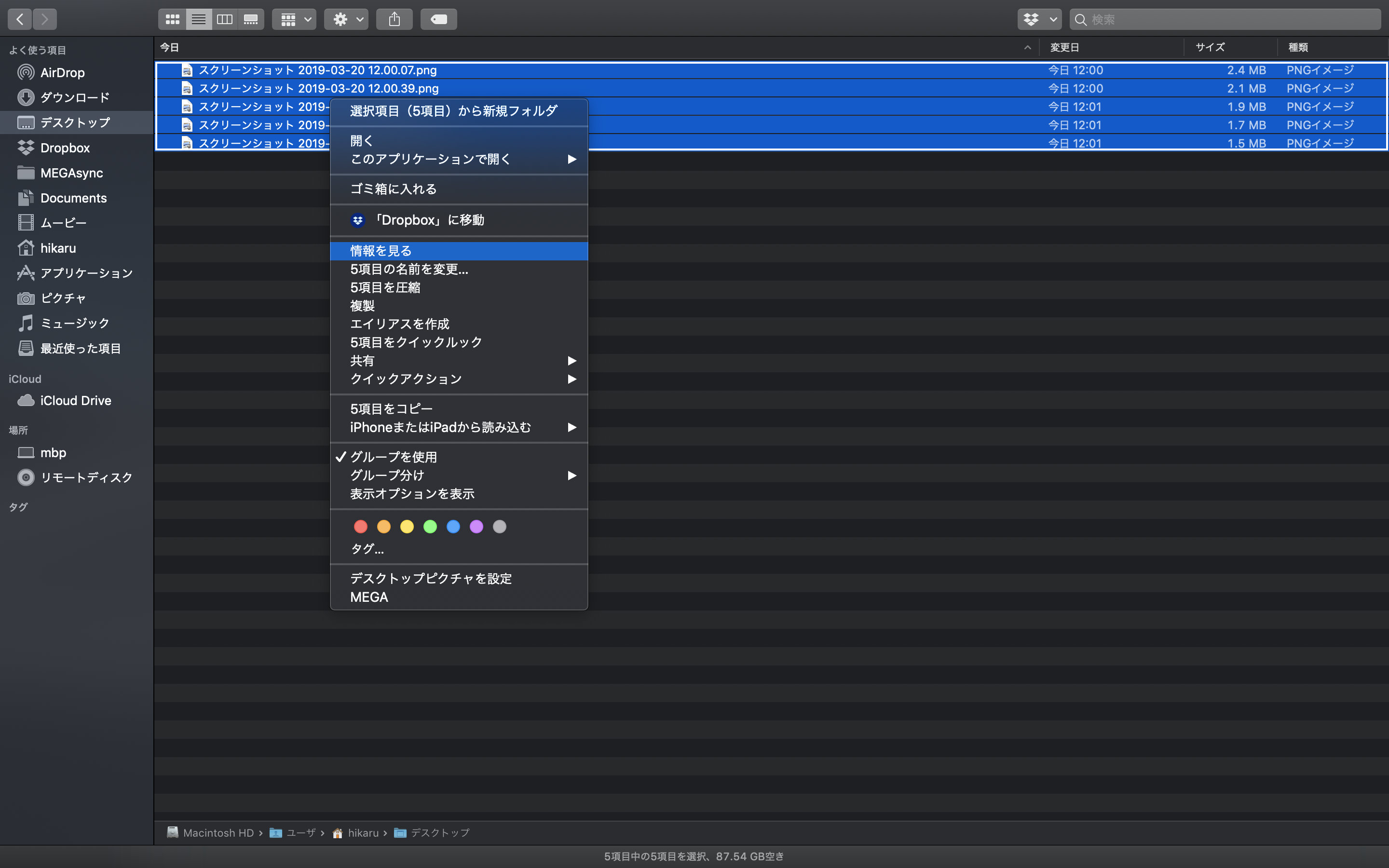
Finderを開くとデスクトップにスクショは保存されています。

全て選択して「情報を見る」をクリック。

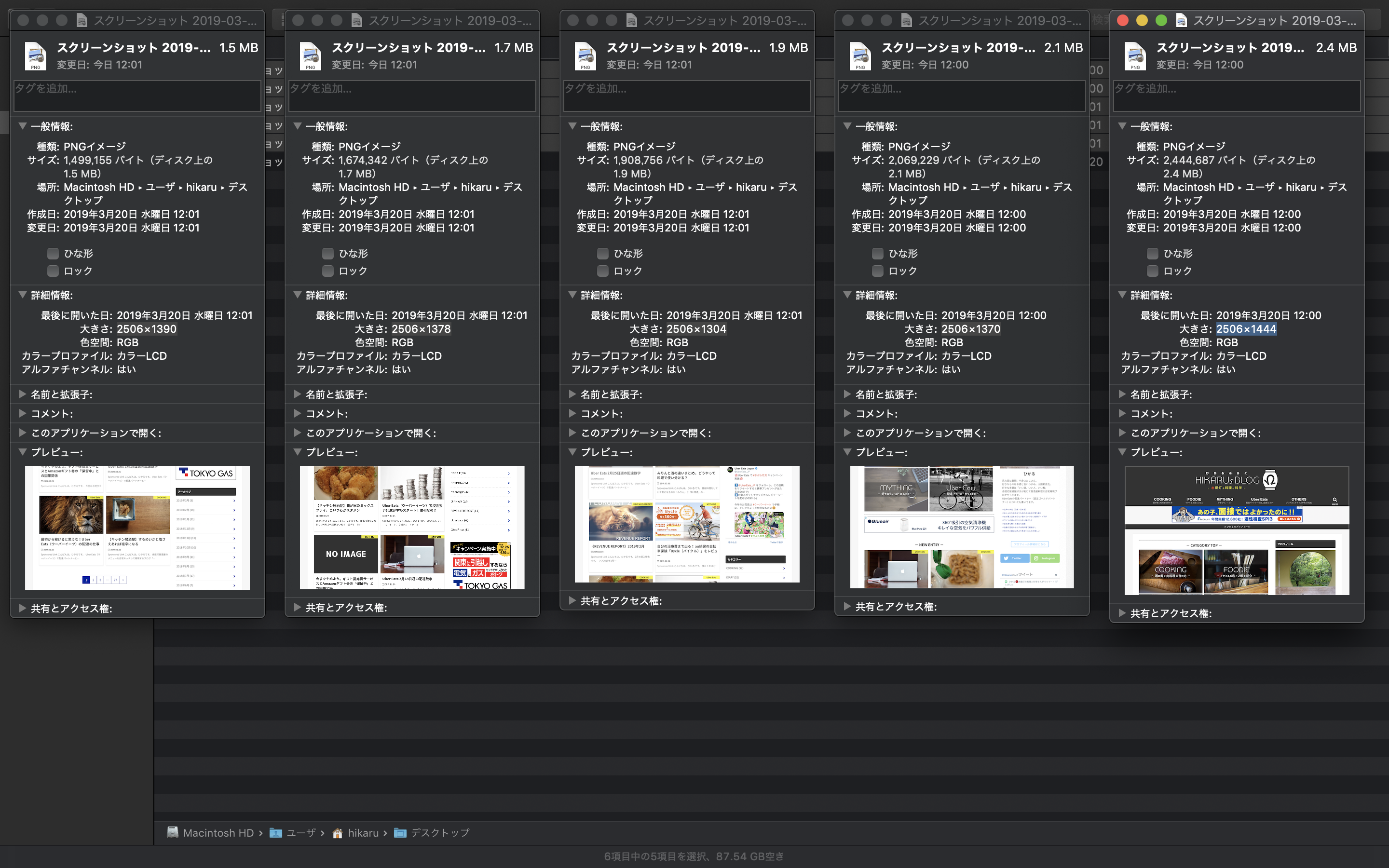
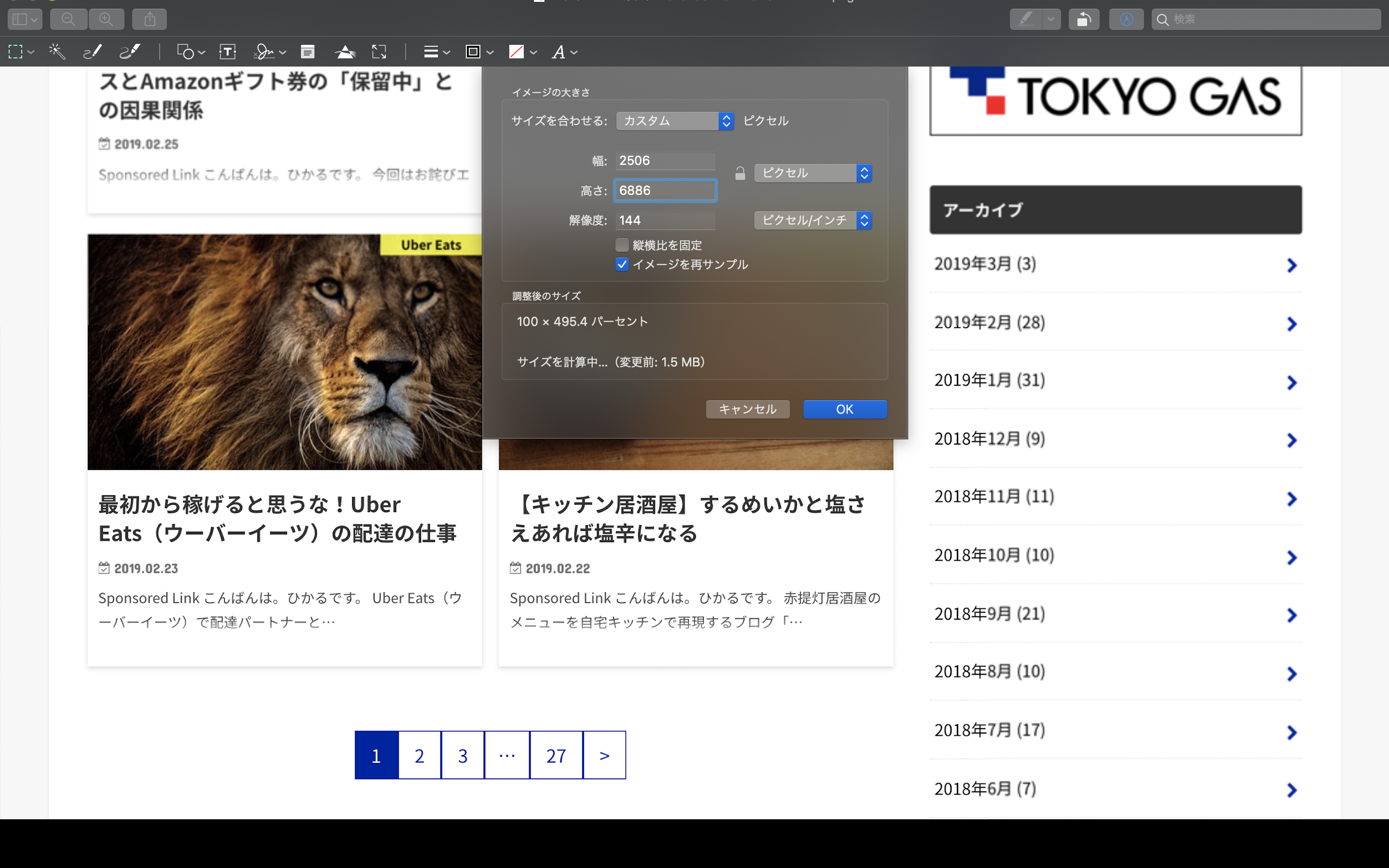
様々な情報の中で今回必要なのが「詳細情報」→「大きさ」。〇〇 × 〇〇となっていますが、前者が横幅、後者が高さです。前者は先ほど座標機能を使って揃えたので全て同じ横幅(今回は2506)になっているはず。
ここで知りたいのは結合する画像の高さの合計です。今回は「6,886」です。高さの合計値を計算してメモしておきます。

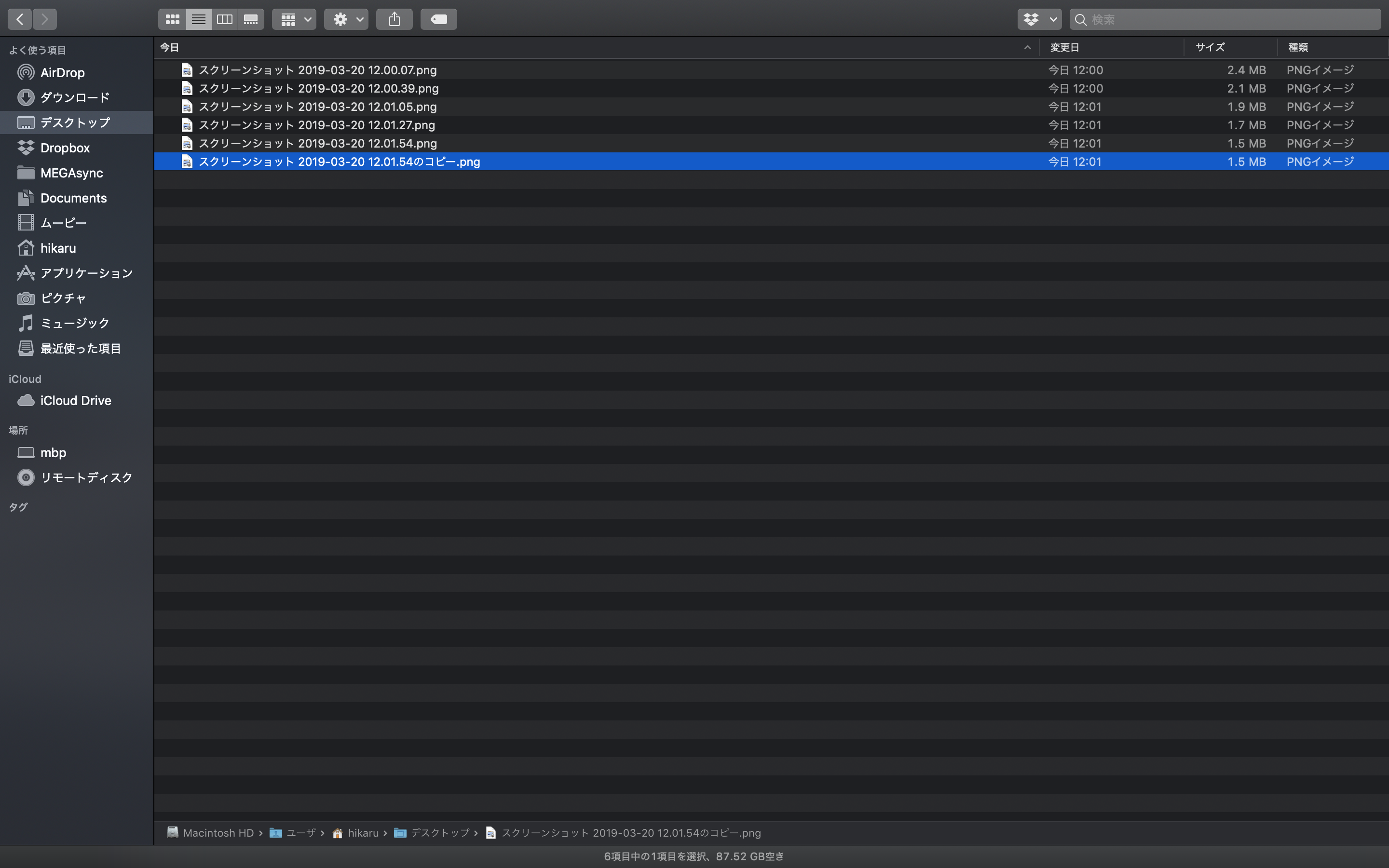
スクショ1枚をコピー(なんでもOK)。

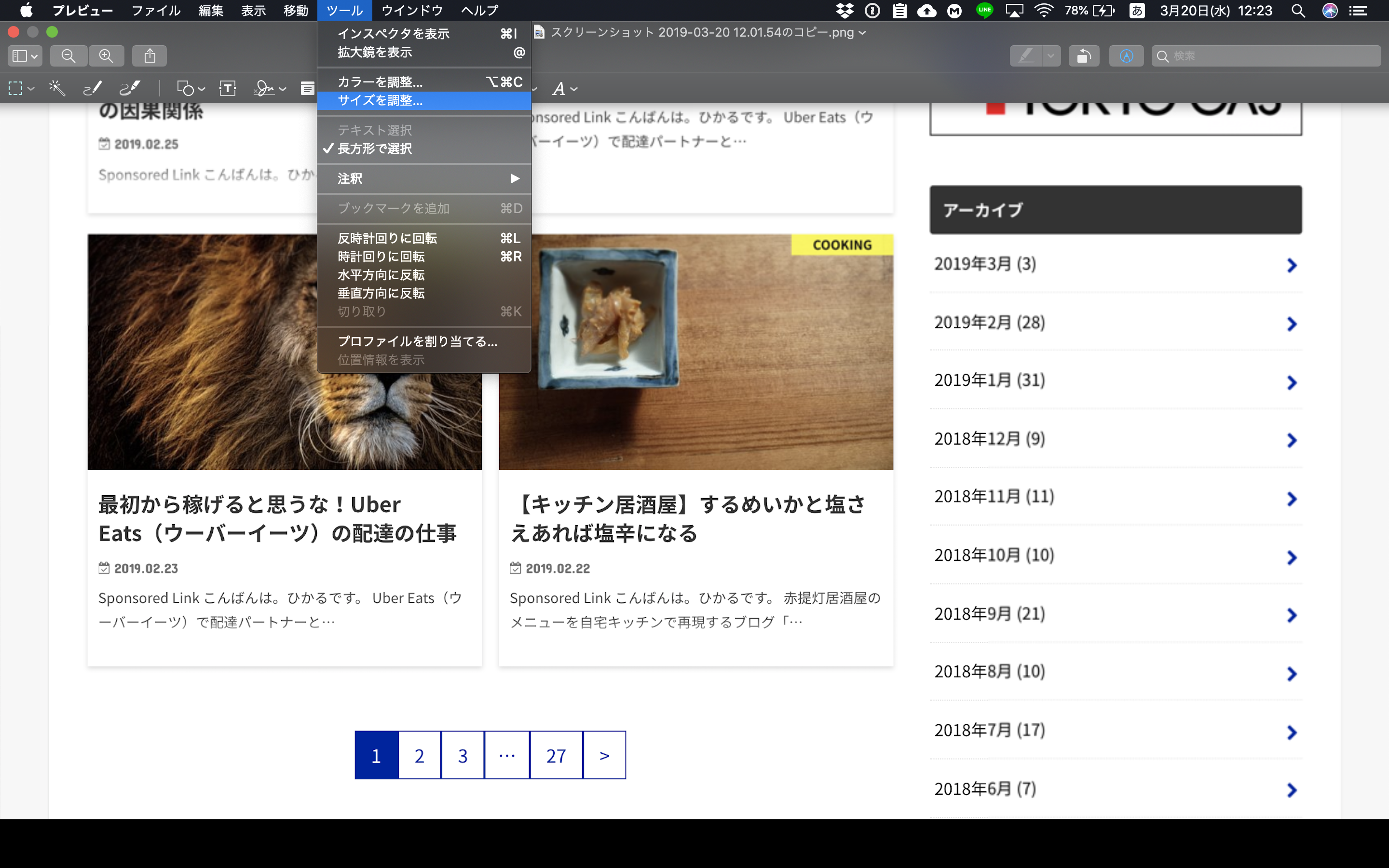
コピーしたスクショを開いて、「ツール」→「サイズを調整」をクリック。

ここで高さを変更します。まず鍵マークをクリックします。すると縦横比が解除されるので、高さを先ほどメモした6,886とします。厳密には、画像上下端が重なっている部分があるので、少し小さめの「6,700」としました。

すると、横幅は変わらず、高さがビヨーンと長く延びました。ここを土台にして他からスクショを重ねていくんです。

スクショした画像を開き、全選択してコピー。

先ほどの土台にペーストしていきます。Macは画像と画像を揃えやすいのが便利。また画像と画像の上下結合部分は手動で微調整して上手く合わせてください。画像の編集が終わったら保存して完成。

複数枚のスクショを結合して1枚の画像にするのはあまり使わないかもしれませんが、知っておくと何かに使えるかも。僕はUber Eatsの配達数字報告で使っています。
ひかる






















コメントを残す