こんにちは。ひかるです。
このブログはWordPressで運営しています。
早いタイミングで「AMP」にも対応しまして、プラグイン「AMP for WP – Accelerated Mobile Pages」にお世話になっていました。
>>AMP for WP – Accelerated Mobile Pages
このプラグインはアナリティクス の設定や追加CSSなどの設定メニューが用意されていて非常に使い勝手が良かったのですが、最近になってエラーが頻出するようになり、エラーを修正しようとするとかなり難易度が高かったため、このプラグインを使わずにAMP化させました。
以下のリンクが大変参考になりました。
>>WordPressのプラグインを使ってAMP⚡対応するにあたっての備忘録
CONTENTS
経緯:このページには AMP コンポーネントの「script」タグが必要ですが、このタグがありません。
ある日次のAMPエラーが発生しました。

このページには AMP コンポーネントの「script」タグが必要ですが、このタグがありません。
エラーとともに記載されている指示は明確で、<script>〜<script>を追加すればいいのですが、僕が使っているプラグイン「AMP for WP – Accelerated Mobile Pages」のどのファイルに追記すればいいのだろうか・・・?
Google先生を頼ってググりにググるものの。解決せず。プラグインはボタン一発で導入できるのがいいところですが、少しだけカスタマイズしたい時など、該当するファイルを特定するのが非常に難しくて。HTMLにCSS、PHPとJavaScriptは一通りかじっているので少なからず知識はあるつもりですが、数多あるファイルの中から該当するものを特定する方法は知りません。みなさんどうやっているのでしょうか・・・?
そんなわけで、<head>を出力するファイルを特定し「<script>〜<script>」を追加すればいいだけのエラーだったのですが、ファイル特定が困難。今後もこうしたAMPエラーの発生を考えてプラグインを変更することにしたのでした。
「AMP for WP – Accelerated Mobile Pages」→「AMP」へ移行
「AMP for WP – Accelerated Mobile Pages」は非常に便利なプラグインでした。そもそも当初は公式プラグインの「AMP」を使っていましたが、CSSの編集方法が分からず「AMP for WP – Accelerated Mobile Pages」に乗り換えた経緯があり。
そして今回元に戻ります。
>>AMP
「AMP for WP – Accelerated Mobile Pages」を停止し「AMP」を有効化。これで冒頭のエラー「このページには AMP コンポーネントの「script」タグが必要ですが、このタグがありません。」は解消しました。
一方、プラグインの移行に伴いCSSも元に戻ったので、AMPページの体裁が崩れてしまう。。次にCSSを整えます。
プラグイン「AMP」をカスタマイズ
プラグイン「AMP」にてCSSを整えたいわけですが、AMPプラグインを少しカスタマイズすることで対応できました。しかも簡単。WordPressテーマに「amp」ファイルを追加するだけです。
詳しくは次が詳しく大変参考になりました。
>>WordPressのプラグインを使ってAMP⚡対応するにあたっての備忘録
プラグイン「AMP」は自身のファイル(プラグイン「AMP」のファイル)からAMPページを生成しますが、テーマディレクトリに「amp」フォルダがあるとこちらを優先して精製してくれるルールとなっているのです。
これを参考に僕が行ったこと。
- 使用テーマに「amp」フォルダ作成
- 「amp」フォルダ内に適宜ファイルを追加
このように、プラグイン「AMP」を少々カスタマイズすることで、割と自由に生成されるAMPページがコントロールできるようになります。
正しくは「プラグイン」ではなく「テーマ」のカスタマイズですね。
使用テーマに「amp」フォルダ作成
今回のAMPカスタマイズは参考リンクに詳細な方法が説明されていますが、これ通りいかなかった点を記載します。うまくいかなかったのは前提が違ったためです。「子テーマ」でWordPressを運営していた場合、です。
僕はテーマ「STORK(ストーク)」を使っていますが、このテーマ自体に色々カスタマイズしたく、子テーマを追加して運営しています。
今回のAMPカスタマイズにて作成する「amp」フォルダは子テーマではなく、親テーマのディレクトリです。使用している「子テーマ」ではありません(ここで数時間つまづいた・・・)。
「amp」フォルダ内に適宜ファイルをコピー
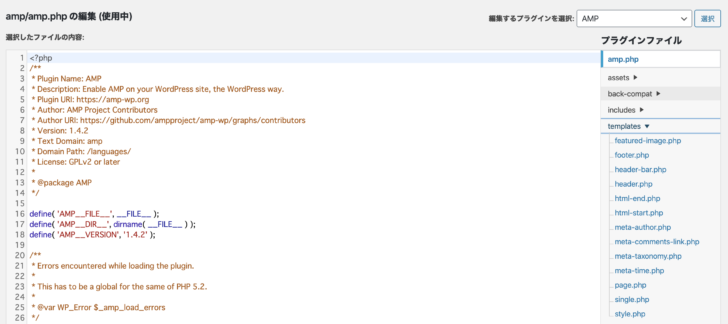
次に必要に応じてプラグイン「AMP」のファイルをテーマ「amp」フォルダへコピーします。

プラグイン「AMP」のファイルディレクトリはシンプルで「templates」の中に必要なものが格納されています。
今回、cssをいじりたいので「style.php」を、STORKテーマに追加した「amp」フォルダへコピー。
コピーした「style.php」の中身は全て消して、AMPルールの範囲内で書いていけばAMPページに反映されます。先述したようにテーマディレクトリに「amp」フォルダ存在していれば、プラグイン「AMP」の「style.php」より優先して認識してくれる仕様のためです。
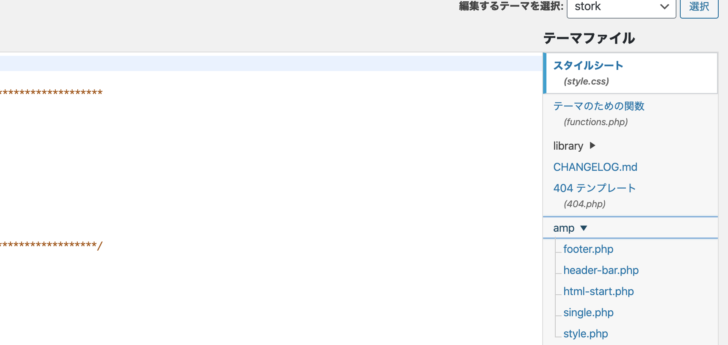
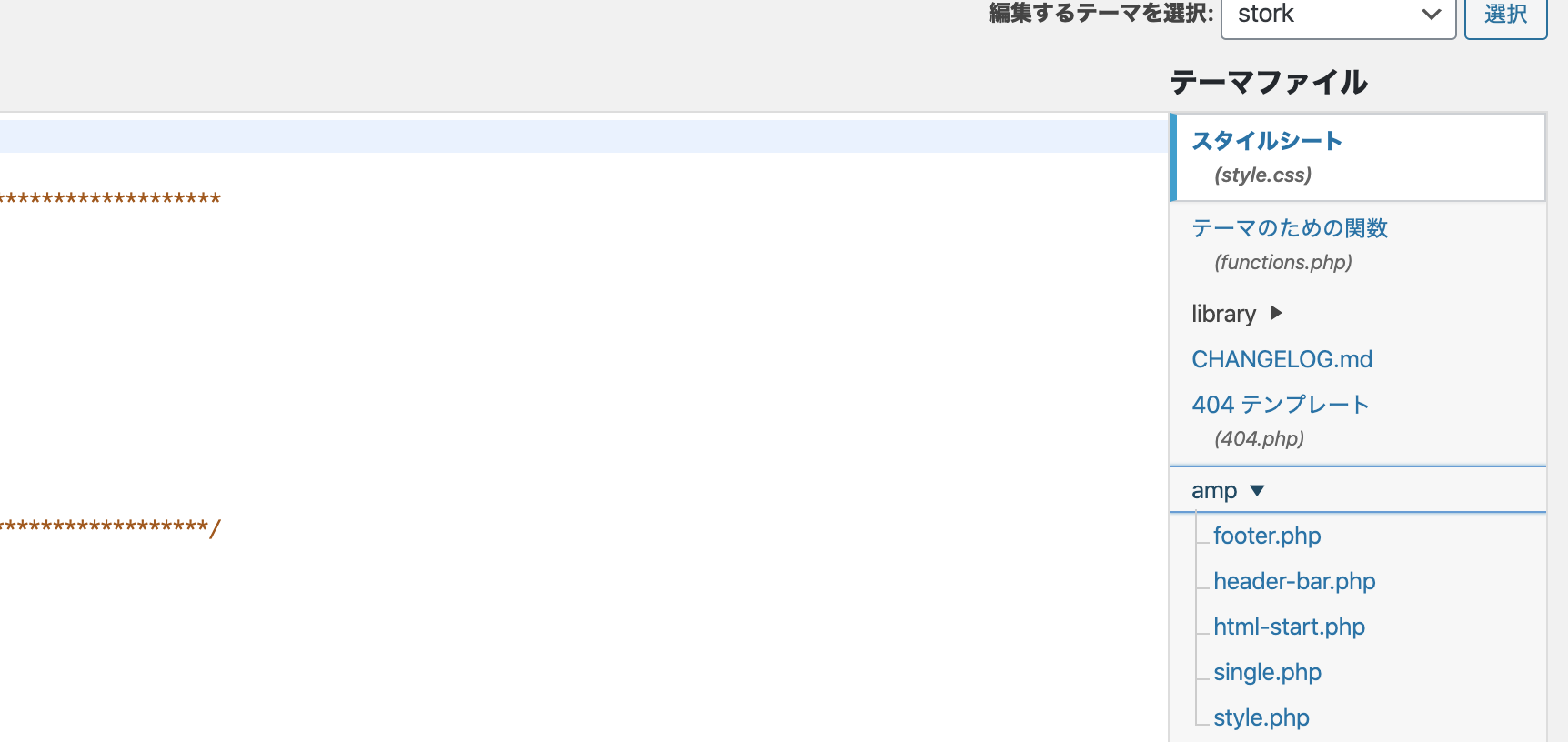
他にも以下のファイルを「amp」へコピーしています。

- footer.php
- header-bar.php
- html-start.php
- single.php
- style.php
アナリティクス やアドセンスのために<head>や<body>のコード、<header><footer>のカスタマイズをするためにこれらのファイルを追加しました。
このへんのファイルがあれば、生成するAMPページに何かを追加したり削除したりが自由にできるので大変便利になりました。
ひかる






















コメントを残す