ブログはWordPressで書いています。なぜWordPressを選んだのかはまた後日。
ところでWordPressって初心者泣かせ。HTML、CSSとはなんぞや?から始まっている僕にはちんぷんかんぶんです。(のちに、HTMLやCSSの知識がなくてもできることを知る)
色々といじくりまわしているうちになんとなくわかってきて、記事を書きはじめたわけです。
記事投稿!と喜んだのもつかの間、サムネイル(アイキャッチ)というものを知ります。。
「No Image」となるではないですか。これはちょっと味気ない。
ということで、サムネイル画像の設定方法を記録します。僕はWordPress初心者ですが、同じことで悩む人がいなくなってほしい!
画像作成は色々あるようですが、Mac標準装備の「Keynote」を使いたいと思います。Windowsの「PowerPoint」 に近いソフトですね。

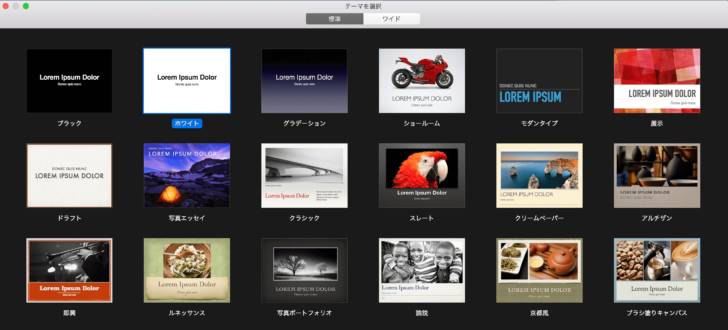
では、Keynoteを立ち上げます。今回は「ホワイト」というテーマで作ります。

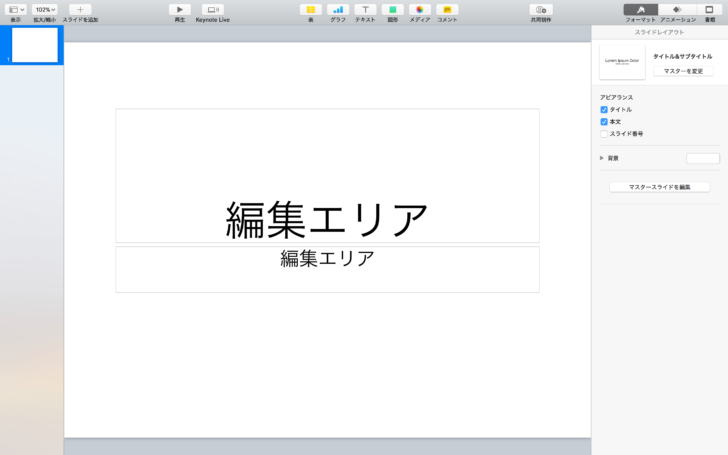
この画面になりました。「編集エリア」と書いてあるところに文字を入れていきます。2つありますが、一つは「×」キーで削除してください。

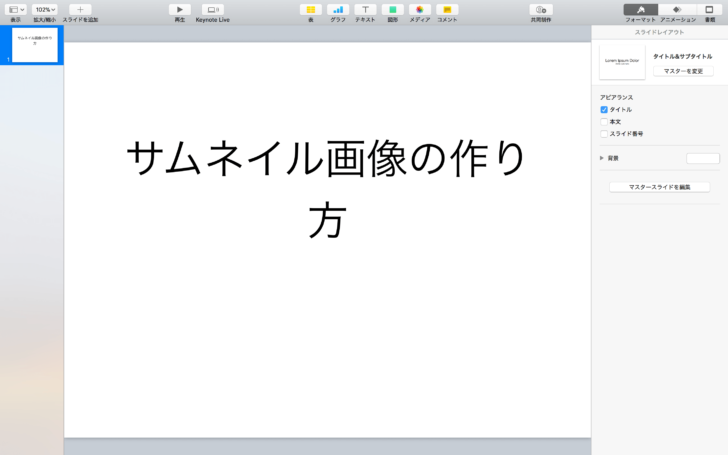
好きな文字を入れていきます。というか記事のタイトルですね。

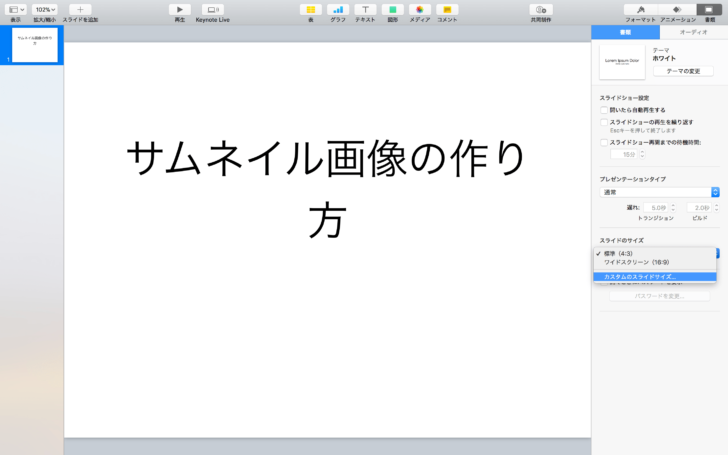
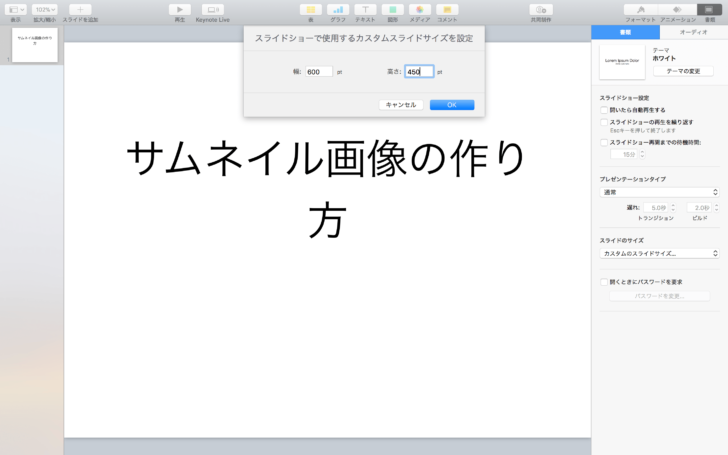
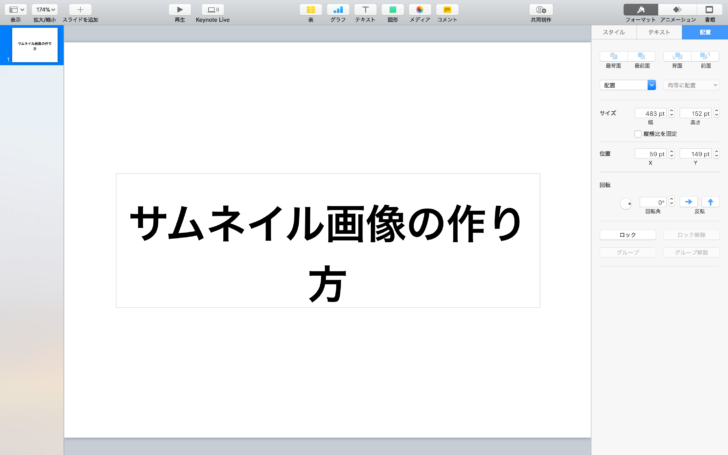
次はサムネイル(アイキャッチ)に合う縦横サイズに変更しましょう。これをやらないと、思った通りに表示されず、画像の端が切れたりしてしまいます。画面右にある「書類」→「スライドのサイズ」→「カスタムのスライドサイズ」を選び、

幅:600pt 高さ:450pt
に設定します。

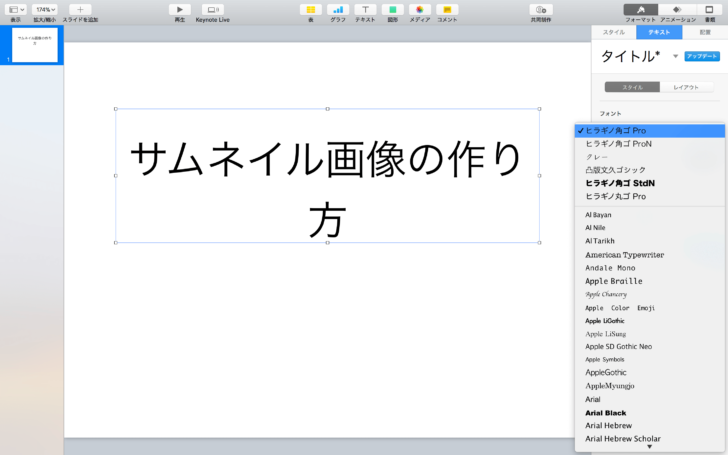
次は、好きな文字の形にしましょう。たくさん種類がありますが、日本語の場合、下の方にある「クレー」以下から選択するのがおすすめ。今回は「ヒラギノ角ゴ Pro」を選択。

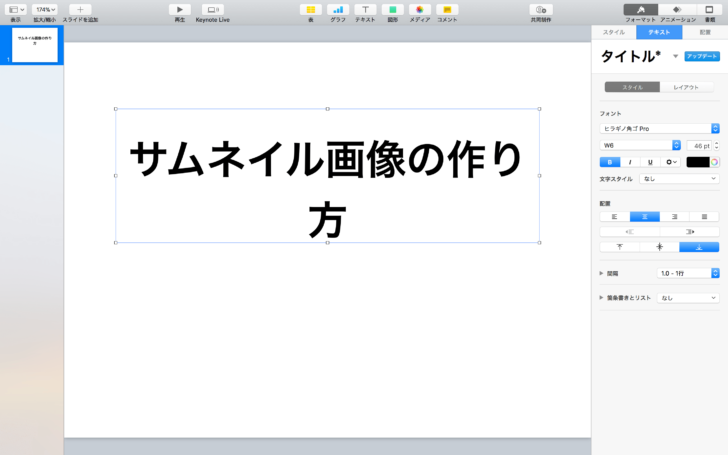
ちょっと貧相なので、太字にしました。テキストボックスを選択してからcommand+Bで太字にできます。

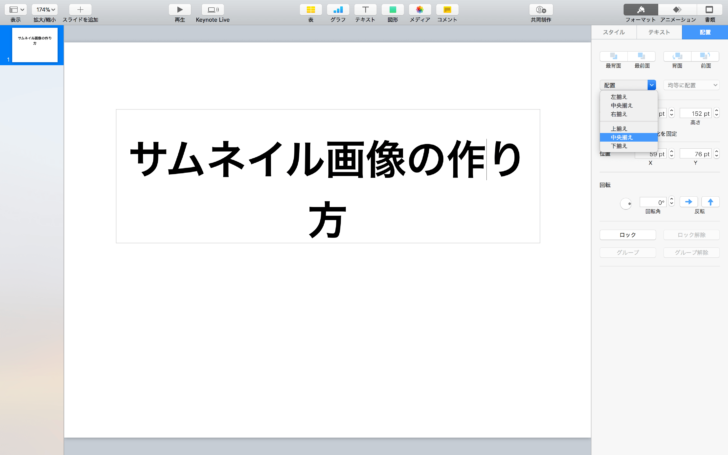
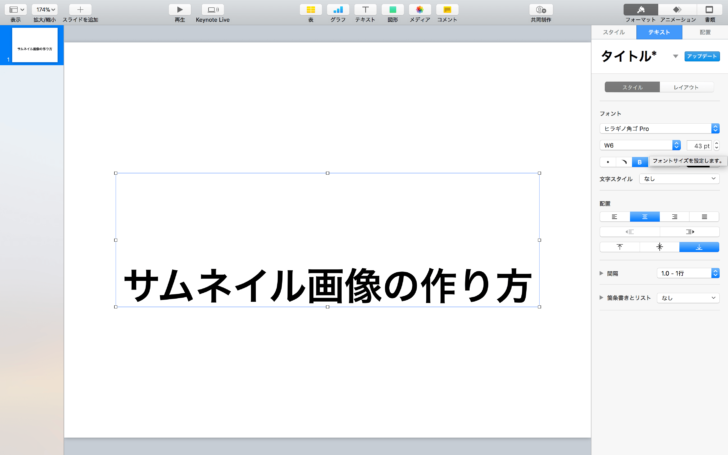
文字位置を決めましょう。ちょっと上にずれていますね。「配置」→「中央揃え」を選択。

真ん中にどーーーん。

文字でかすぎて改行されちゃってるので小さくします。「43pt」てところで変更できます。あ!でも編集エリアの下にきちゃって気持ち悪い。

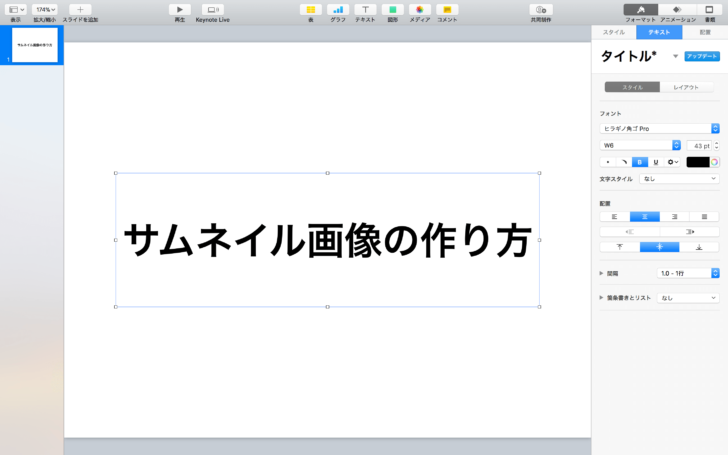
「テキスト」の「配置」を画像の通りのマークを選択すると左右真ん中、上下真ん中に揃います。「左揃え/中央揃え/右揃え」「上揃え/中央揃え/下揃え」とあります。どちらも「中央揃え」を選びます。他のも選ぶとどのように変化するか試してみてくださいね。

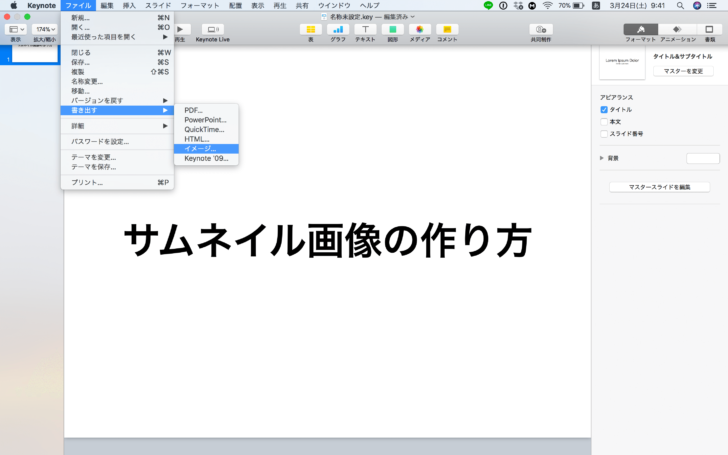
ということで完成!これを保存します。画像の通りに進んで、、、
保存します!イメージで保存するのがポイント。JPEG形式で保存しないとサムネイルに設定できません。。
あとはWordPressの記事投稿画面の右下にある、「アイキャッチ画像を設定」クリックし、「ファイルをアップロード」を選択し、、、投稿!
こんな感じです。
ひかる





















コメントを残す