こんにちは。ひかるです。
1日1更新ペースで続けていたブログですが、ちょうど2週間ぶり、ひさびさの更新となってしまいました。
サボっていたわけではなく。ひかるぶろぐのデザイン面のリニューアル、はたまたUber Eatsで配達パートナーをして当面の生活費を稼いでいたりしていたのです。
ところで奥さん。ひかるぶろぐ、ちょっとよくなったと思いませんか?
もう自画自賛。当初から見てくれている方はリニューアルに気づいてくれてるかな。
ということで、このエントリーではひかるぶろぐのデザインリニューアルについて勝手に紹介します。
単純に時間をかけて頑張って作ったこだわりポイントを聞いて欲しいだけのエントリーです。
プログラミング経験ない僕にとってとても大変な作業だったのです・・・。
同時に、とても楽しかった。手を動かしながらうんうん悩みながら作業してHTMLとCSSの理解がだいぶ進んできたし一石二鳥。
ではどうぞ!
CONTENTS
ひかるぶろぐのデザインをリニューアルした理由
ブログスタートから、かれこれ4ヶ月が経とうとしています。
だんだんとググってひかるぶろぐを見つけてもらえることが増えてきました。いえい!
このペースなら今月のページビューは大幅増になりそうだぞ・・・。
という喜びと同時に課題もありまして。
それが滞在時間です。滞在時間とは、クリックしてくれたページにどれくらいの時間閲覧してくれていたのかを示す数字。
ページに訪問してから他のページへ遷移orブラウザ終了するまでの時間が滞在時間として計測されます。
ひかるぶろぐを訪れてくれる多くの場合、滞在時間はなんと!
00:01:00
00:01:00
たったの1秒。
1秒ってことはページクリックしてすぐ(1秒以内に)ページ遷移しているわけで。
全く読まれてないんです。
どういうことかと仮説を立てた結果、
「中身(情報)の前に、見た目(デザイン)がしょぼくて、すぐ閉じちゃってるのでは?」
でした。
僕のブログのデザインの方向性は、なるべく文字を排除したスマート・シンプルデザイン。
ところが狙いを見事に外して、デザインが簡素すぎてイモっぽさが出てしまっているかもと。
僕の意図したスマート・シンプルデザインが伝わっていなそうだなと怖くなって、デザイン面のリニューアルに取り組んだわけです。
もちろん内容も課題だらけなのでブラッシュアップまっしぐら中。
ひかるぶろぐのリニューアルポイントを紹介
東京生まれ育ちの僕ですが、もっとシティボーイらしい”スマート・シンプルデザイン”を目指して試行錯誤しました。
かなーり時間をかけて一つ一つ作り込んでいきました。
リニューアルポイント1
「カラーリング」と「メインフォント」

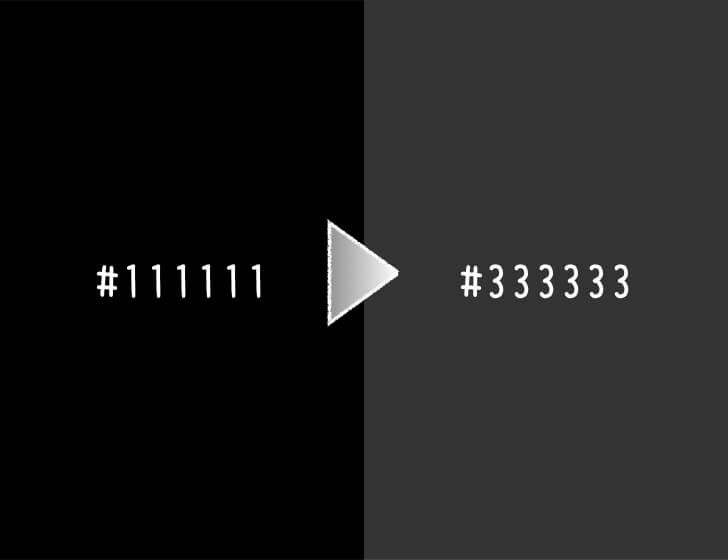
まず、メインカラーの「黒」を変えました。
参考サイト:HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
同じ黒なのですが、微妙に薄くしました。というかほぼグレーか。
以前の真っ黒だと、印象としてどキツすぎるかなと。
黒だけれどちょっとポップに、柔らかい印象を狙ってます。
併せて、メインフォントも変更。
ロゴや後述するカテゴリー画像に使うフォントを変えました。
使用したフォントは「うずらフォント」。
メインカラーは黒で緊張感の出る、親しみにくい色なので、フォントに親しみやすさを出そうと手書きフォントにしました。
「親しみやすさを表現するなら黒をやめればいいじゃん」という考え方もあるのですが、色々な方のブログを見ていると、パステルカラーや淡い色味を使っているブログが多くて埋もれる、差別化したかった。ポップになり過ぎるのも嫌だったので。
気分が変わったら変更するかもしれませんが、当面は黒にこだわり。
リニューアルポイント2
カテゴリーリンクの設置
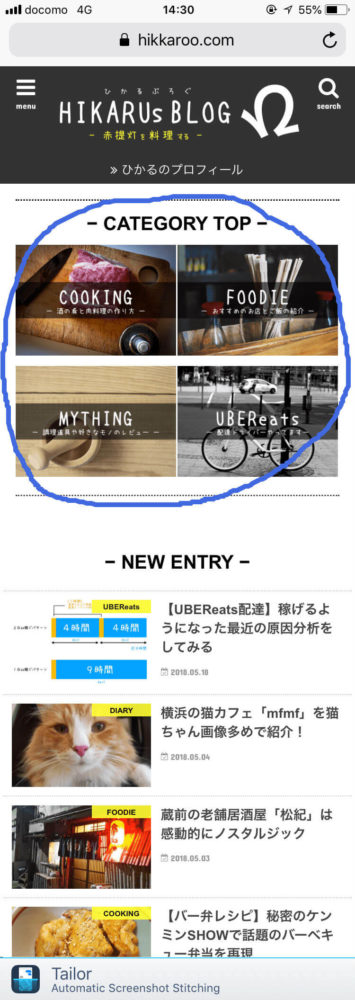
ここが1番のリニューアルポイント。
トップページはブログの顔だから重要だよねってことで作りこみました。

トップページのブラッシュアップの方法としては、「固定ページで自分の好みのデザインを作り込み、トップページのURLに変えてしまう」ということもできます。
ですがこの方法だと最新エントリー一覧がいい感じに載せられなくなるので却下。
僕が選んだ方法は、トップページは「最新エントリー一覧ページ」をベースとして、ウィジェットから「トップページ上部」に「カスタムHTML」を差し込みました。
この方法だと、最新エントリー一覧が従来通りトップページに表示させられます。
カスタムHTMLに何を載せたかというと、読んで欲しいおすすめカテゴリーリンク。
ひかるぶろぐは好きなことを書いていく雑記ブログです。現在は次のようなカテゴリーがあります。
- COOKING:居酒屋料理・肉料理の再現
- FOODIE:好きなお店、ご飯
- MYTHING:調理器具やその他好きなモノ
- Uber Eats:Uber Eatsのサービスや配達パートナー記録
- OPINION:日常で考えていること
- WordPress:ブログのカスタマイズ
- DIARY:遊んできたこと
- no category:収入報告
好きなことを書いていたいのでカテゴリーが増えていったのですが、ジャンルが幅広く、ひかるぶろぐの個性が見えにくい。
個性が見えてこないとせっかくググってひかるぶろぐを見つけてもらっても、再訪はしてもらえない。
一度っきりではなくて、何度も何度も読み返してもらうブログを目指しているので、どんなブログなのかを分かりやすくするために、カテゴリーを絞ることにしました。
ひかるぶろぐで僕がまず一番に発信したいのは「食・料理」。
「居酒屋・肉料理といえば、ひかるぶろぐ」と覚えてもらいたい。そこで、メインとなるカテゴリーを4つに絞り、「OPINION」や「DIARY」などはサブカテゴリーとして見えにくいところにまとめました。
そして、メインカテゴリーの4つをイメージ画像とともにリンクを設置。この見せ方はWordPressテーマ「JIN」から影響を受けています。
常にページ上部にカテゴリーリンクが載っていれば、どんな情報が得られるサイトかを認識してもらえやすい。
テーマを変更してJINにすれば簡単にできるのですが、お金出して「STORK」にしたばかりで。
STORKを気に入っているのでそのままカスタマイズしました。カテゴリーがぞうは「Pixabay」からいい感じのものをピック。
![]() ちなみにこのカテゴリーリンクは記事ページでも常に上部表示されるようにしました。
ちなみにこのカテゴリーリンクは記事ページでも常に上部表示されるようにしました。
リニューアルポイント3
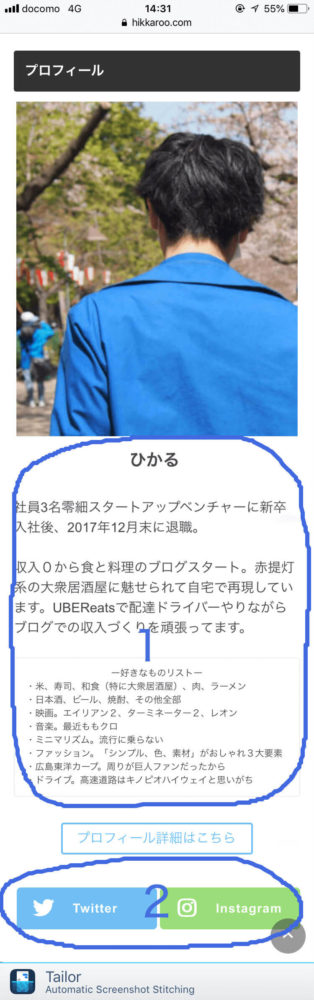
プロフィールの作り込み
ひかるぶろぐを書いてるのは誰よっという時に、さっとわかりやすい自己主張を。

①文面はなるったけ箇条書きにする
これも「カスタムHTML」。
文字をだらだら書いても読まれないので好きなものリストで箇条書き。
リストのどれかに共感してくれる人がいたらいいなあ。
②SNSへの導線をプロっぽく
サルワカさんの「CSSで作る!押したくなるボタンデザイン100(Web用)」をお手本に。
TwitterとInstagramアカウントへのリンクボタンを作りました。
ひかるぶろぐを気に入ってくれたらSNSをフォローしてくださいな。
リニューアルポイント4
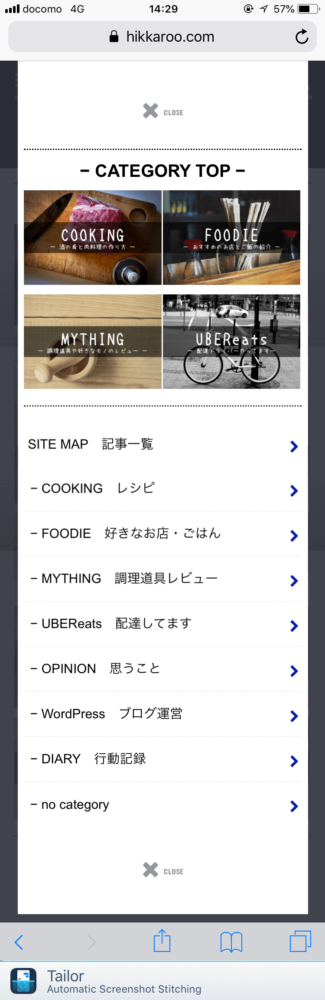
ハンバーガーメニューの設計
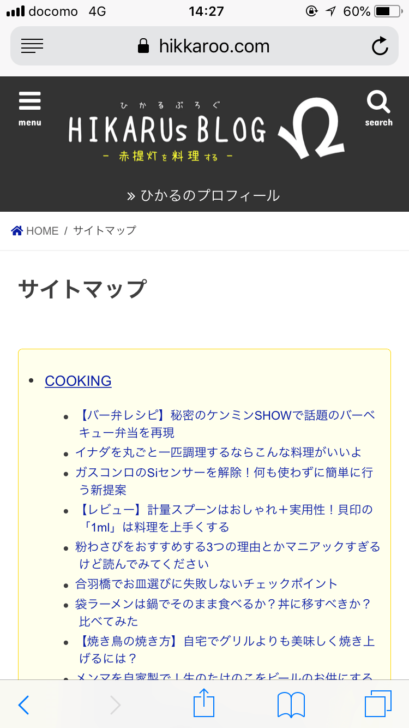
ハンバーガーメニューとは、ひかるぶろぐスマホ版の左上にある「三」みたいなマークのこと。

構成としては
- サイトマップ
- おすすめカテゴリーリンク
- カテゴリー一覧
おすすめの「COOKING」「FOODIE」「MYTHING」「Uber Eats」以外のカテゴリーは「OTHERS」にまとまってます。

さらにさらにサイトマップを作りました。全記事エントリーのリンクがまとまっている固定ページです。
カテゴリーページもありますが、一度に全エントリーが見れるといいかなと。
プラグイン「PS Auto Sitemap」を使って簡単に作成できました。
リニューアルポイント5
詳細プロフィール
9,000字を超える大作です。
なかなか書き手の顔が見えにくいので、僕のバックグラウンドを細かく書きました。
ぜひご一読ください。
以上、ひかるぶろぐのリニューアルを紹介しました。
これからもひかるぶろぐをよろしくお願いします。
あ、忘れてた。
リニューアルポイント6
見出しデザイン
見出しって、本文よりも文字が大きく表示されるのが一般的なんですが、長い見出しタイトルにしちゃうと2行とか3行になって読みにくい。どれが見出しで、どれが本文なの?状態を回避したい。
もっとプロっぽい見出しにならんかなと変更しました。
見出しデザイン1
→ひかるぶろぐは「食・料理」を中心としたブログということでナイフとフォークのアイコンを。
タイトルが2行になった時でもアイコンを真ん中に位置させたり、2行目は文字下げたり、みたいなすっごく細かいこだわりがつまっています。
Webデザインって本当に大変なんですね。
見出しデザイン2
これもサルワカさんを参考にしました。作り込むとプロ感が出ていいですね。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
おわり。
ひかる






















コメントを残す